Layout system

Introduction
Our layout system brings everything together. Expressing the brand in a consistent and impactful way.
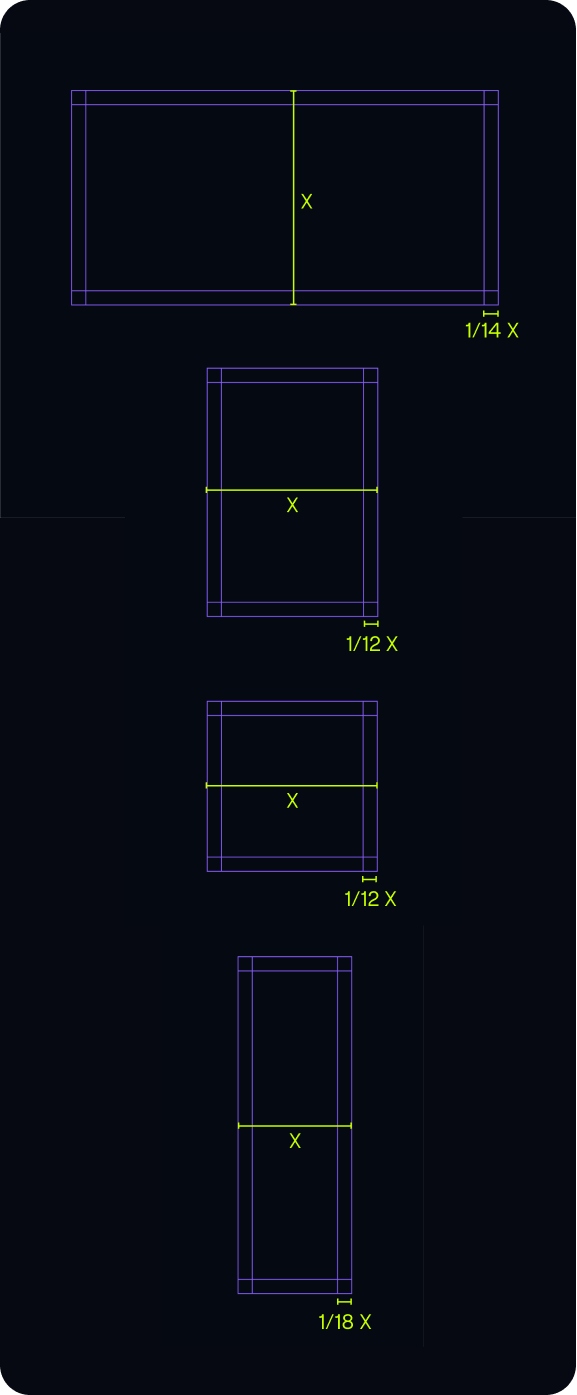
Margins
To determine the size of margins, we use the shortest edge of the format. Follow these rulesets to make sure our margins are set correctly.

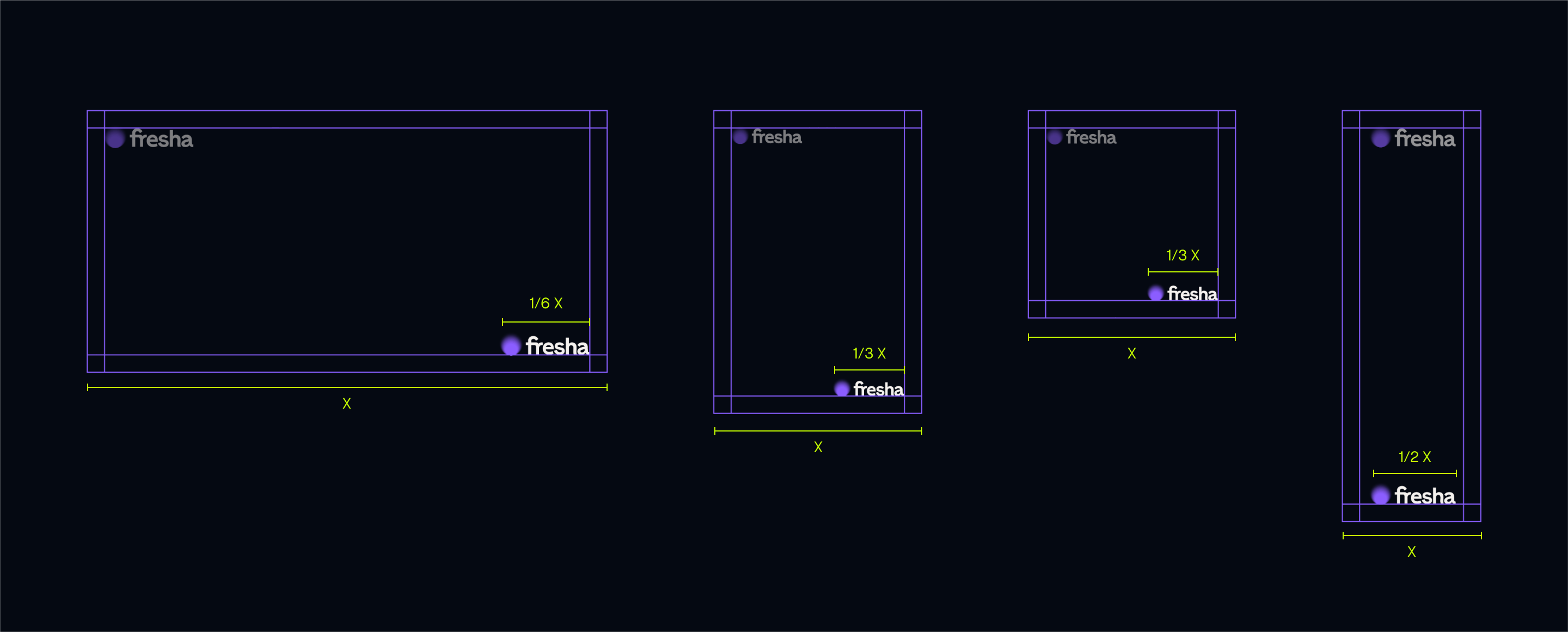
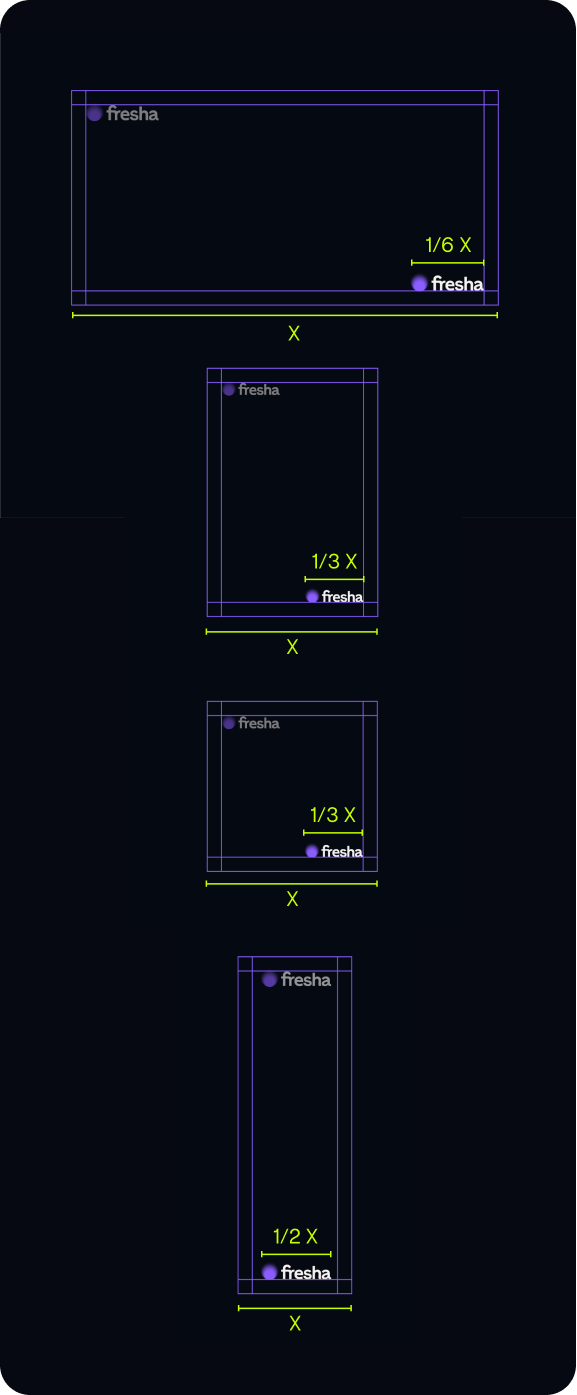
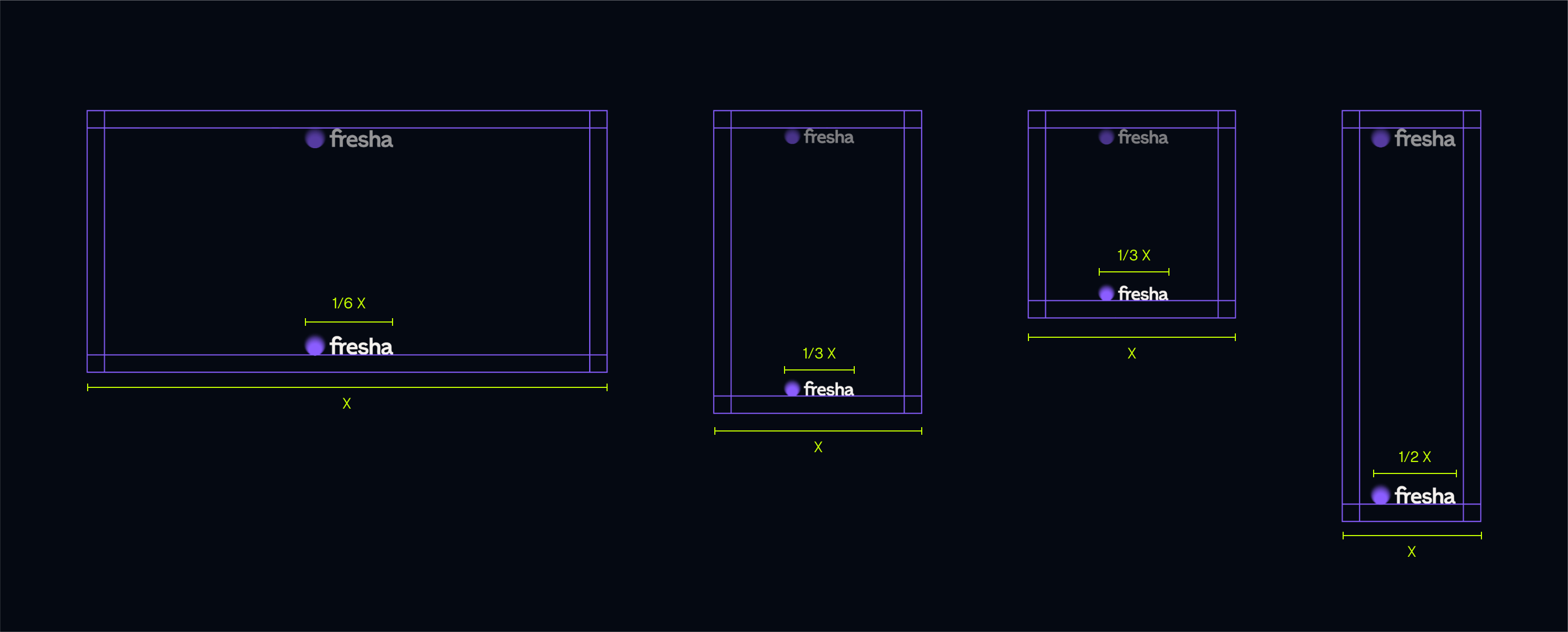
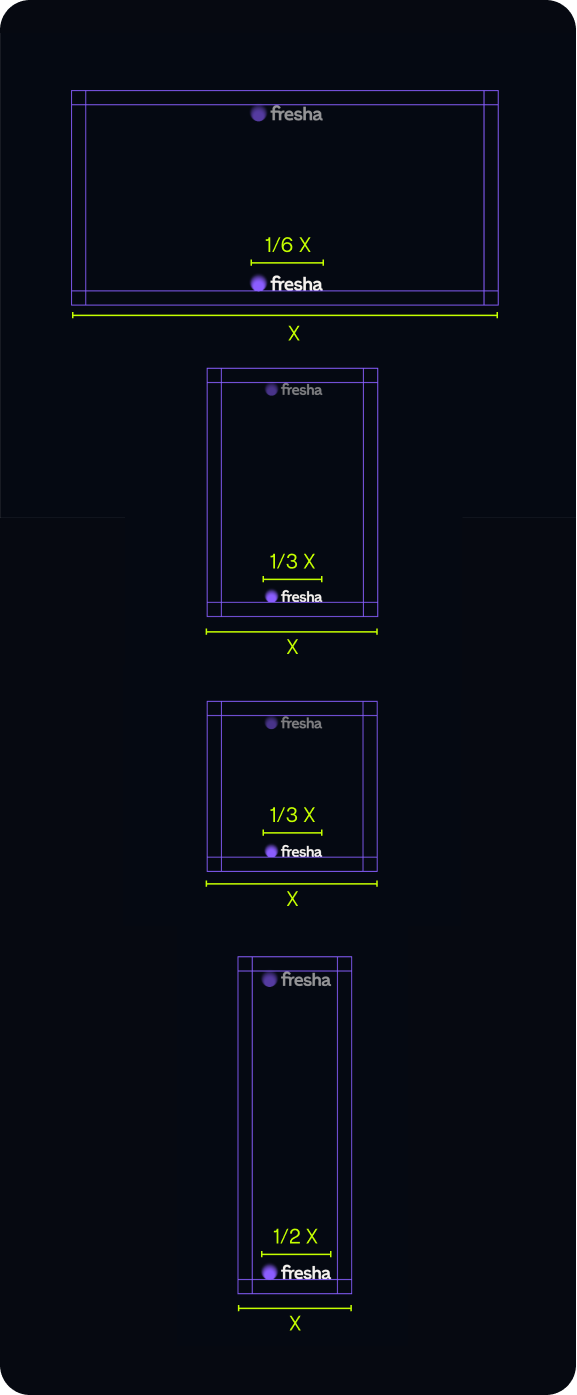
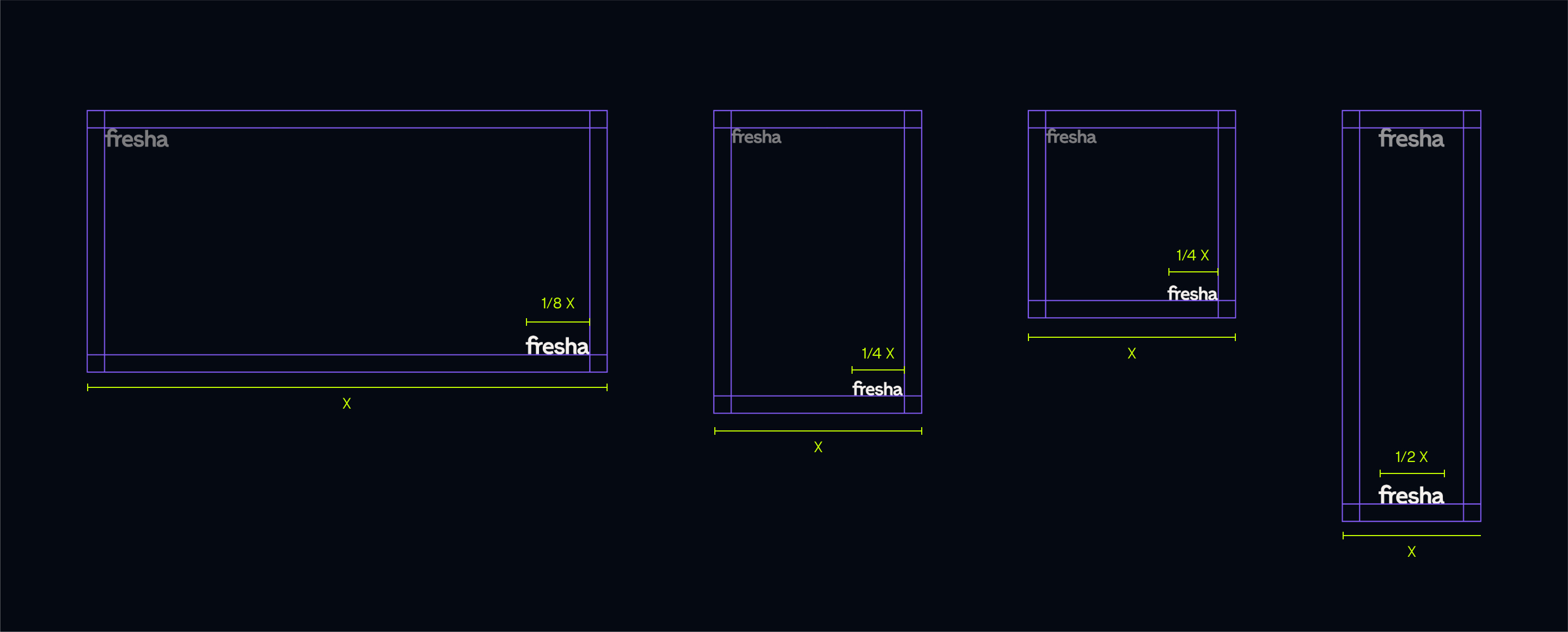
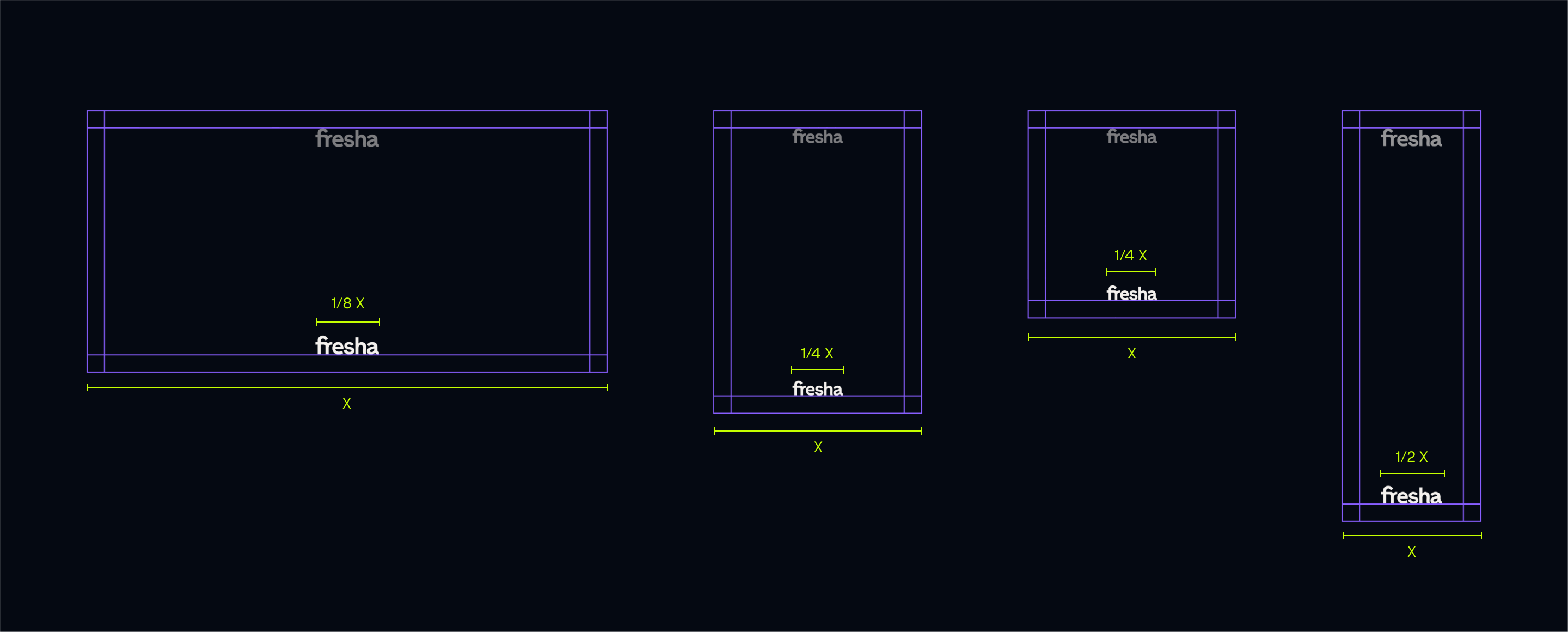
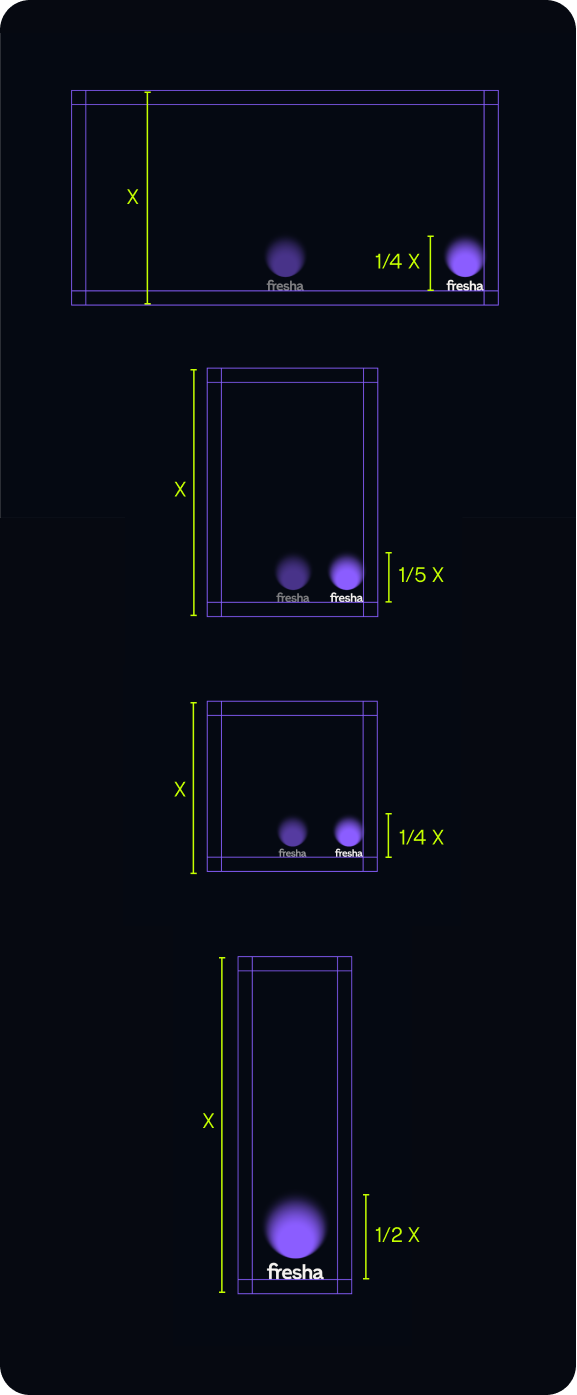
Logo Placement
Follow the guidance below to set the appropriate sizing of our lock-ups.
Our Horizontal lock-up and Wordmark are determined by the horizontal edge of the format. The Vertical lock-up and Symbol’s size are configured by the vertical edge.
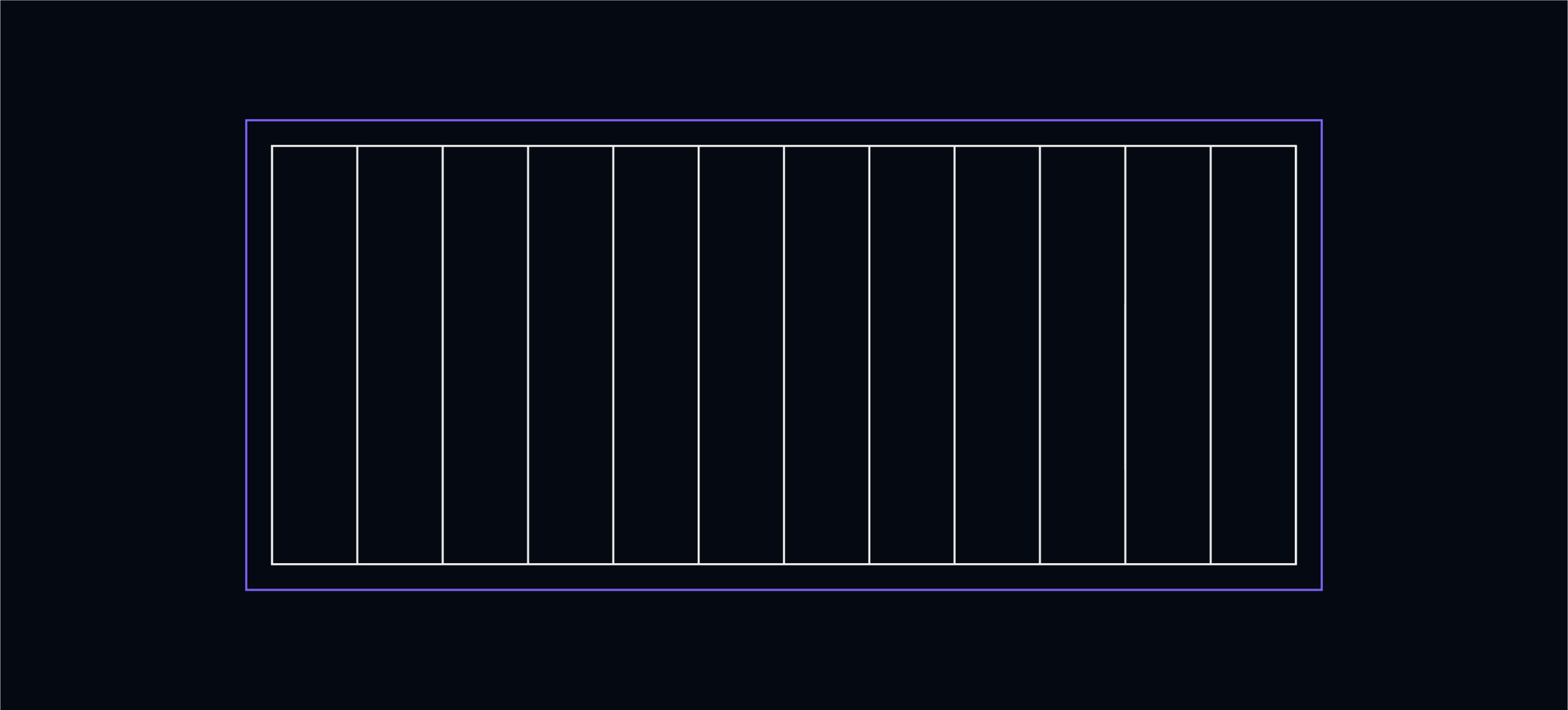
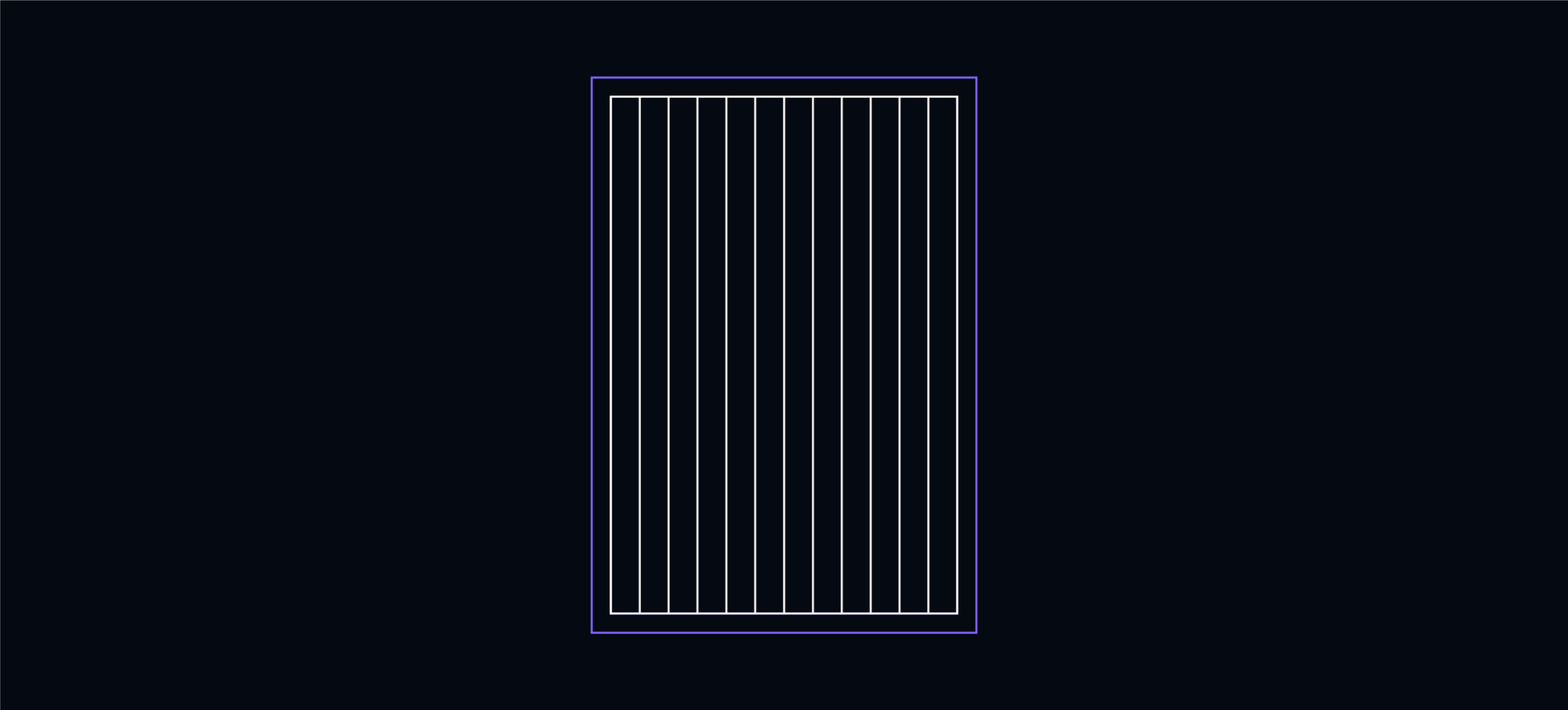
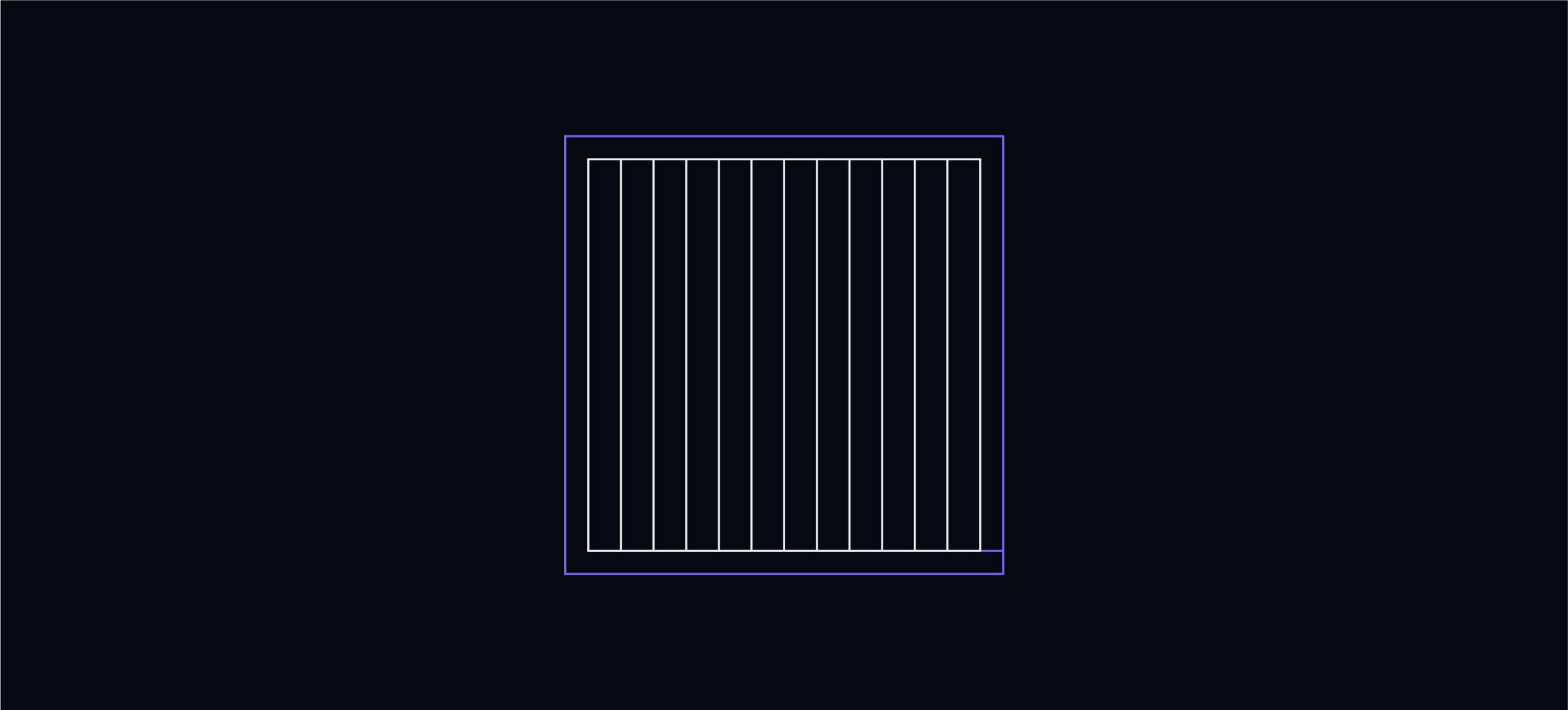
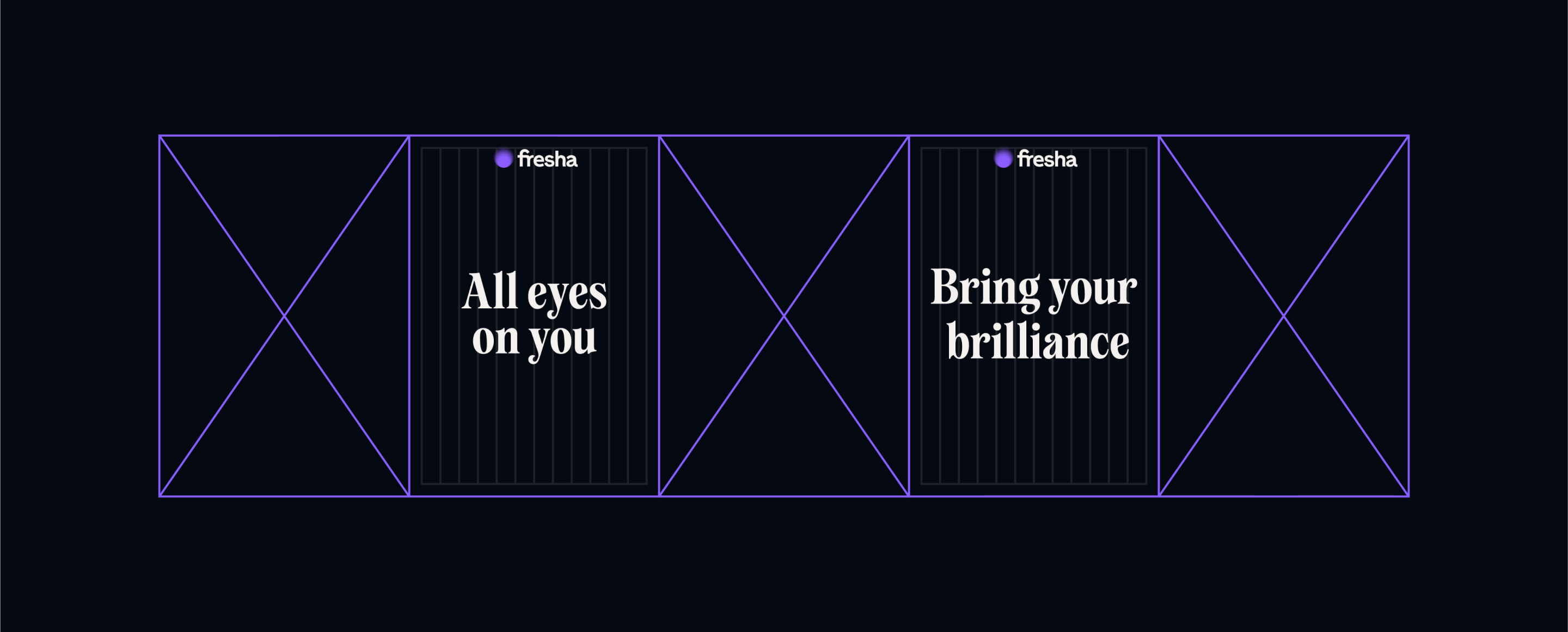
Columns
We use a twelve column grid across all our formats and applications.
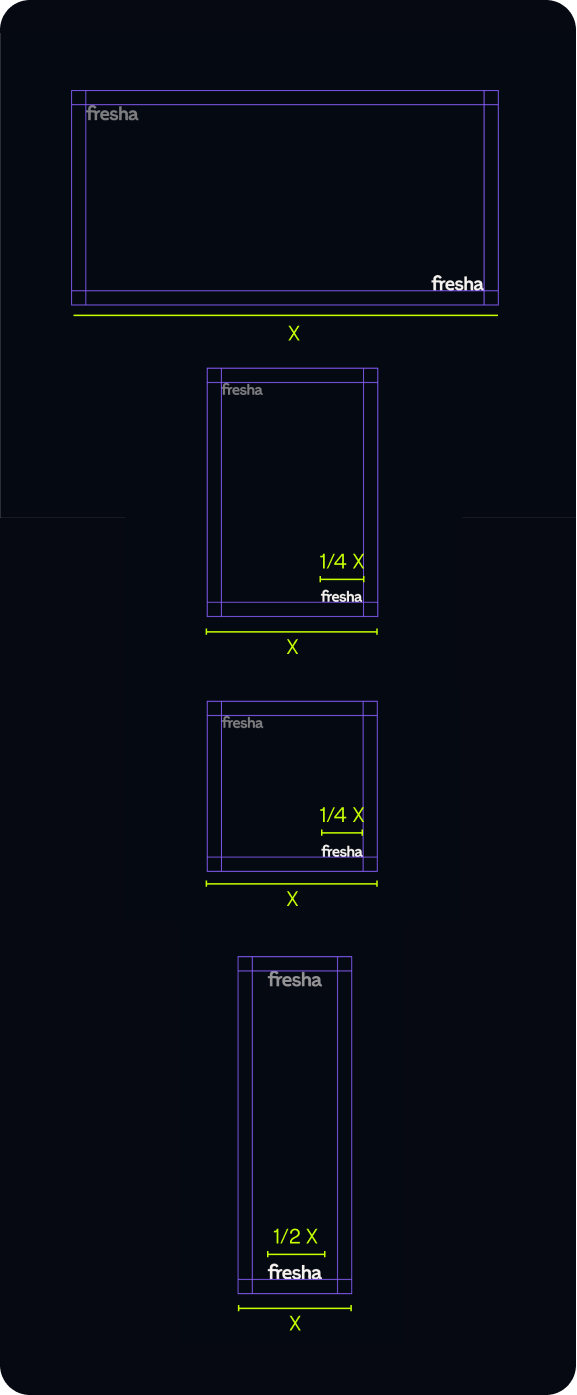
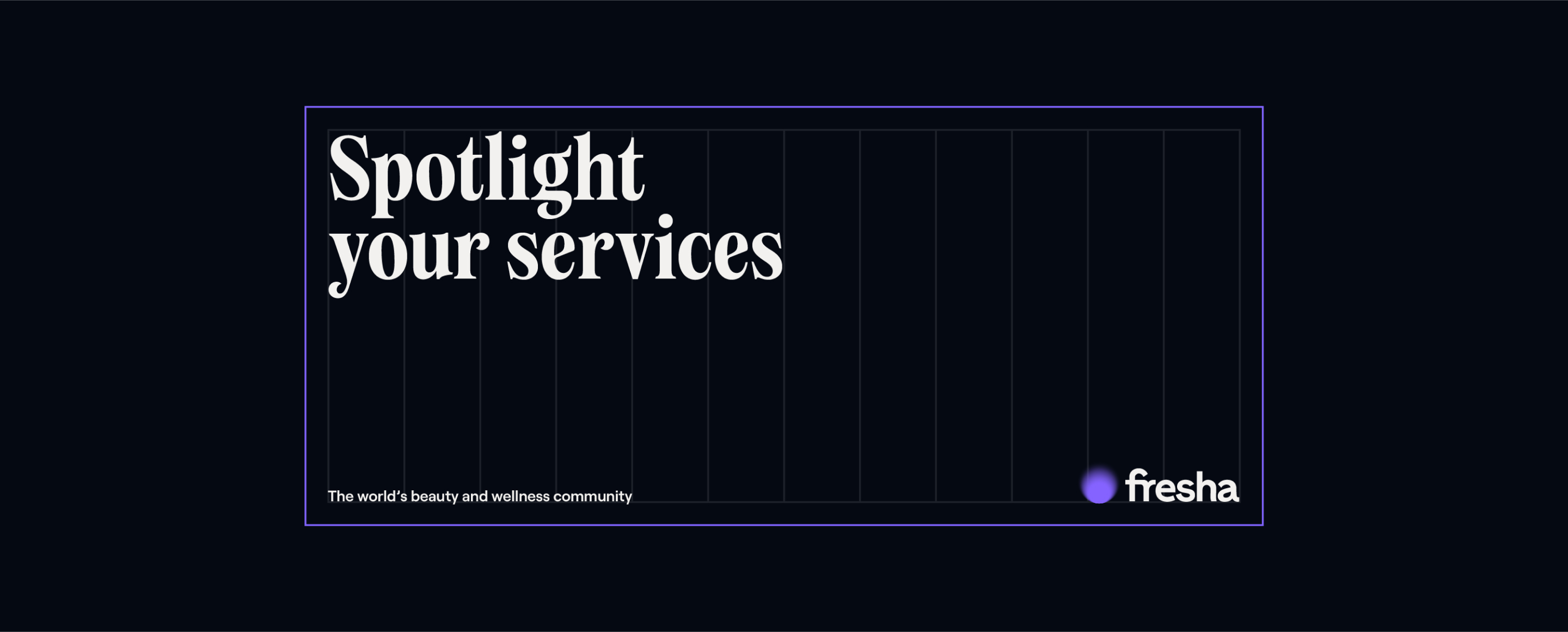
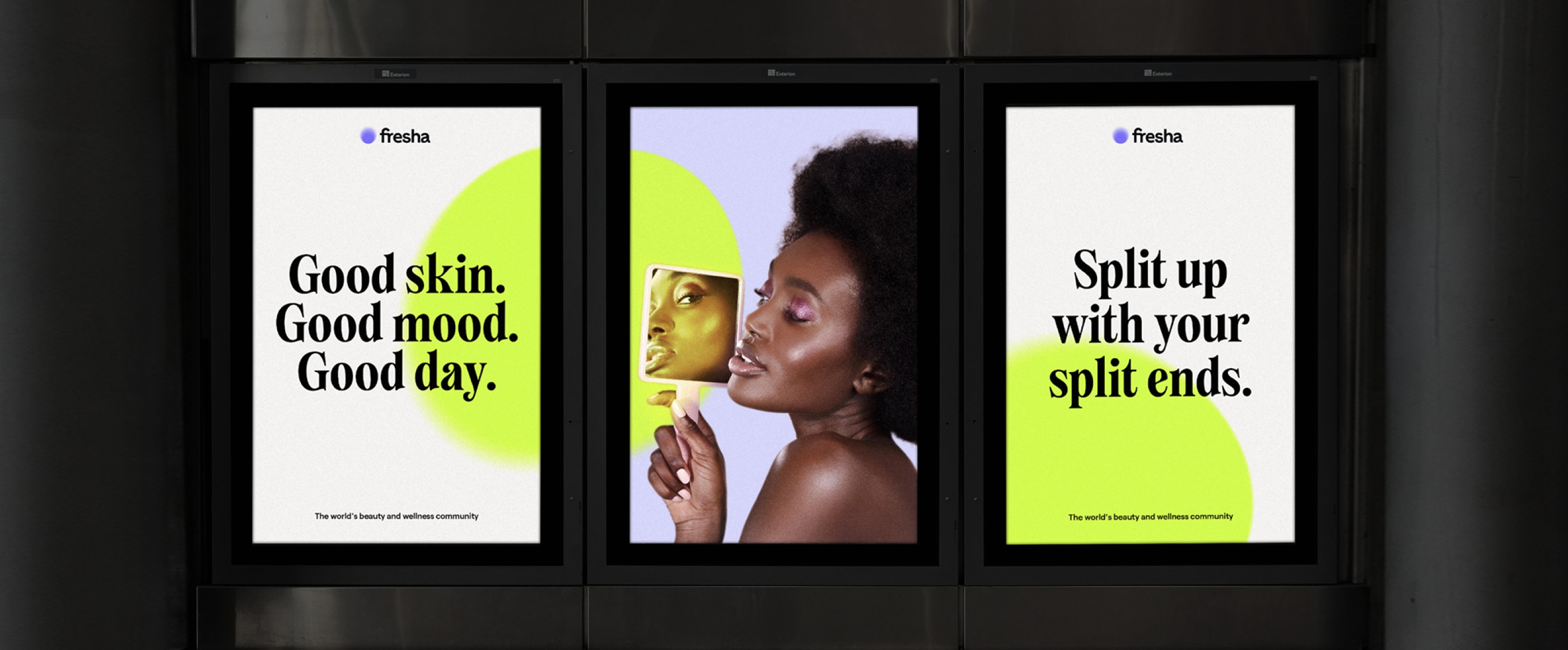
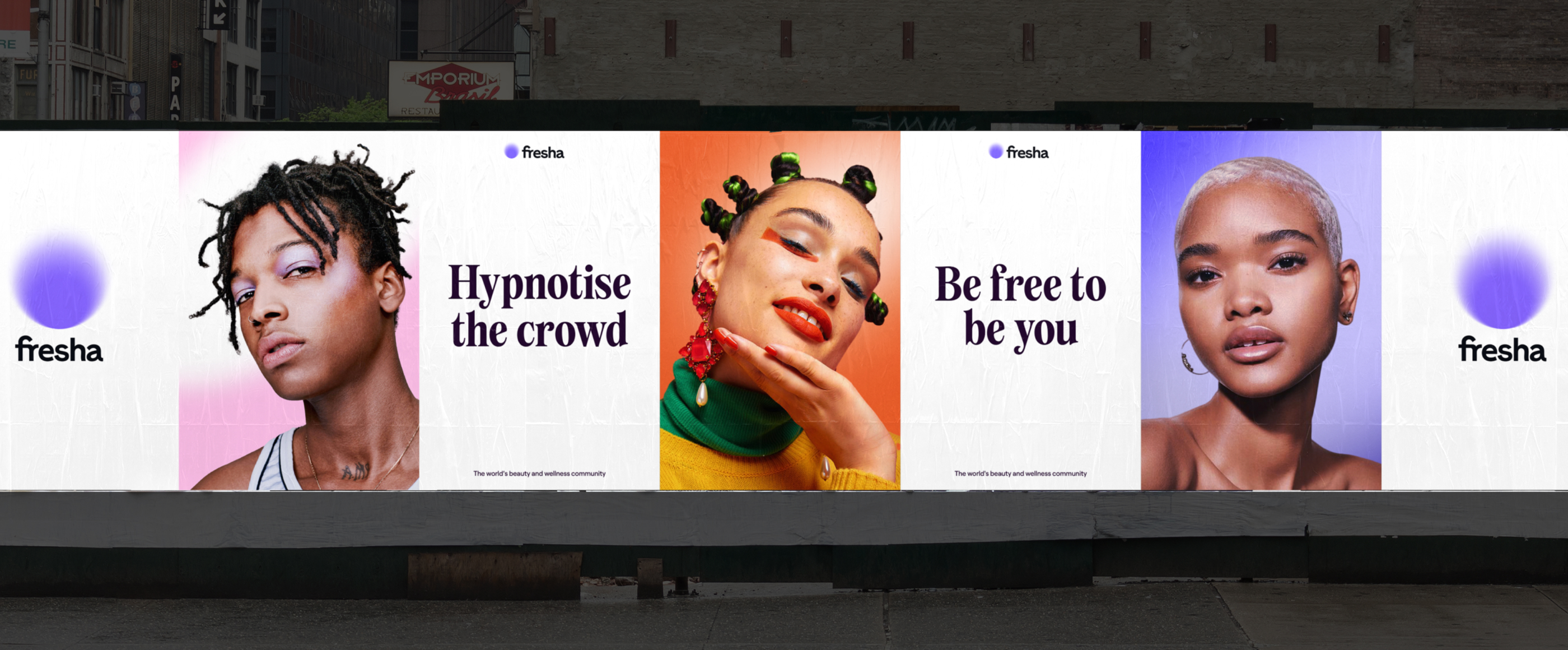
Examples
Below are examples of our layout system in use. Our headlines can either be set left-aligned or centre-aligned. The nature of our layout system is flexible
and playful.
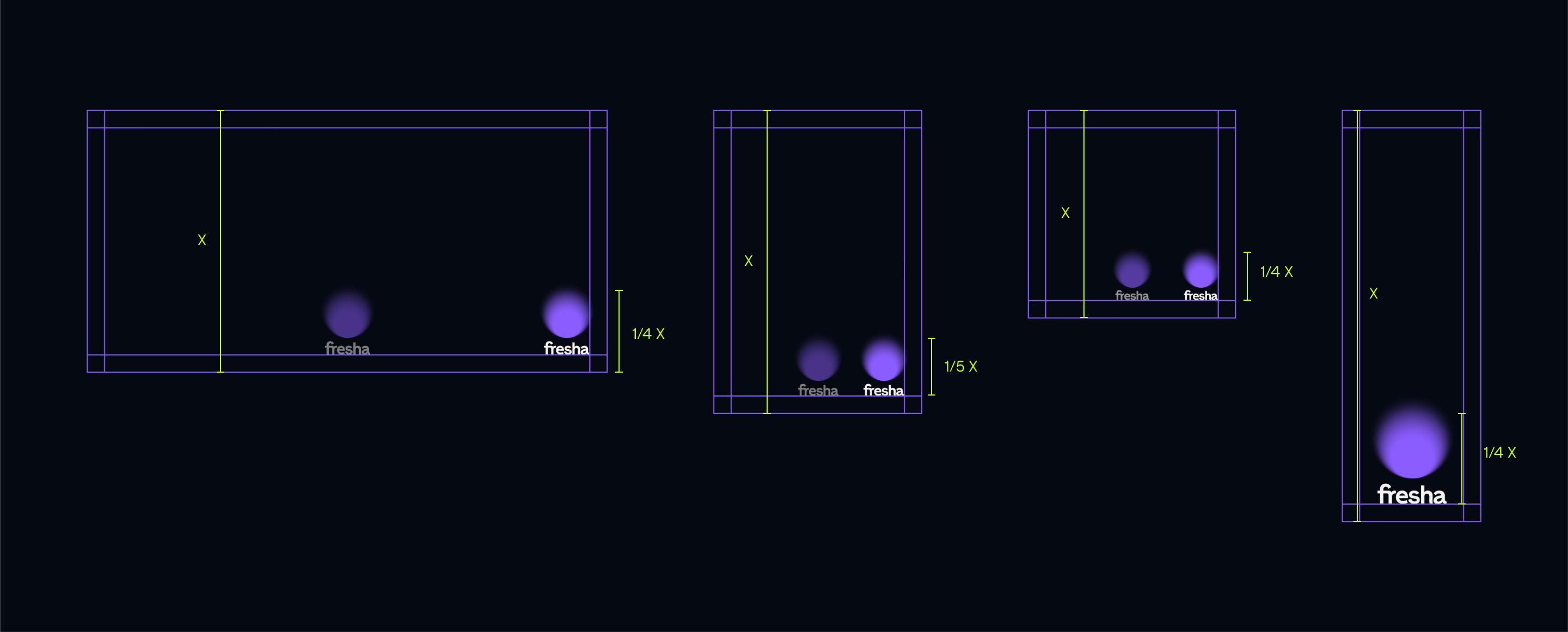
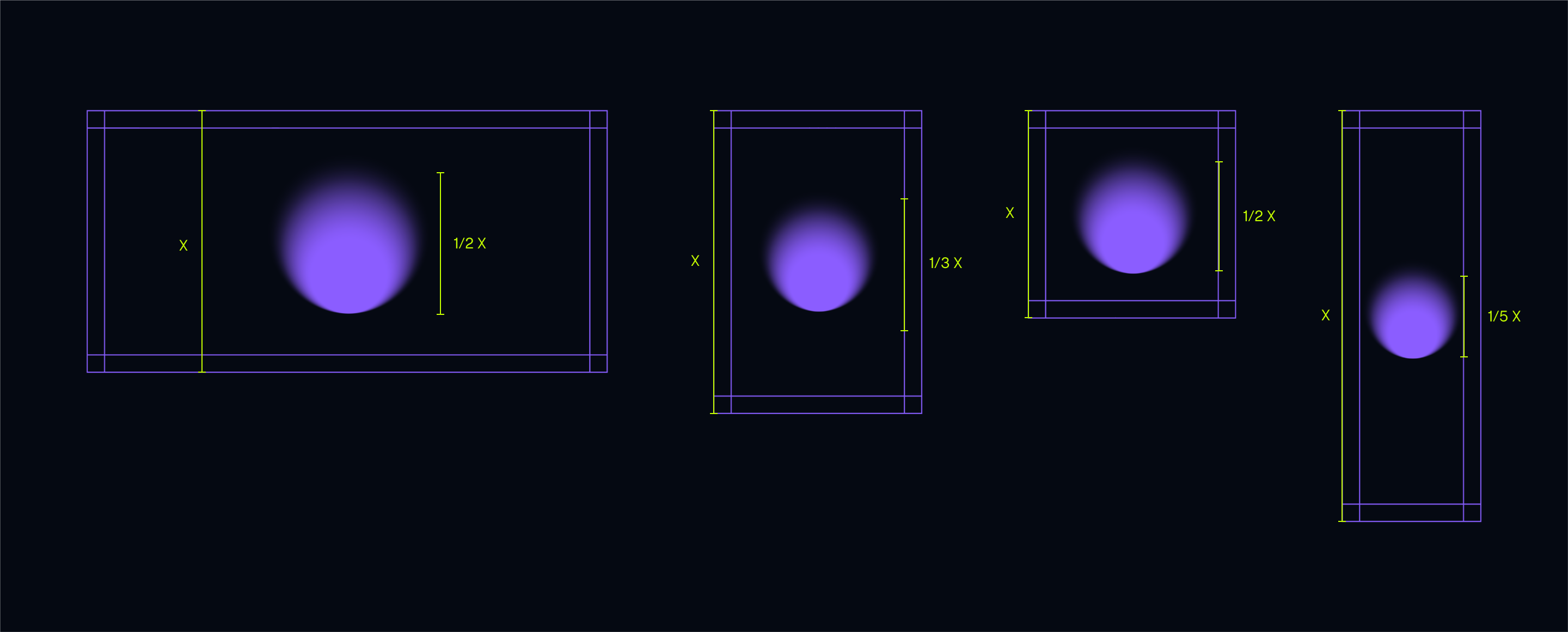
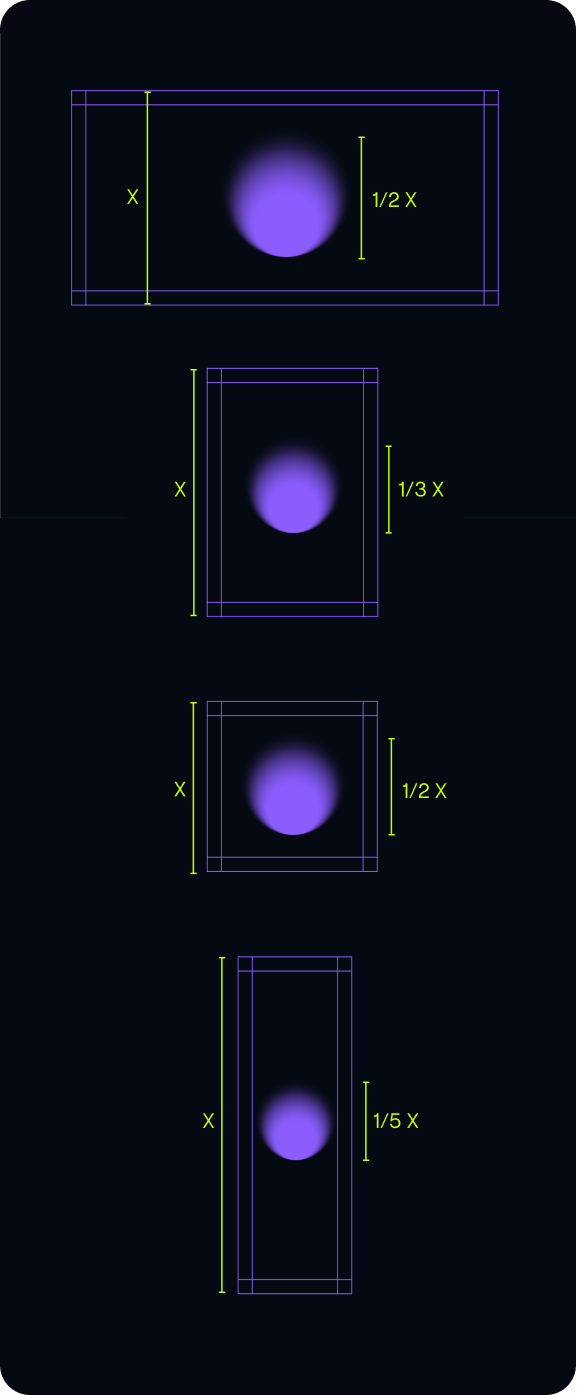
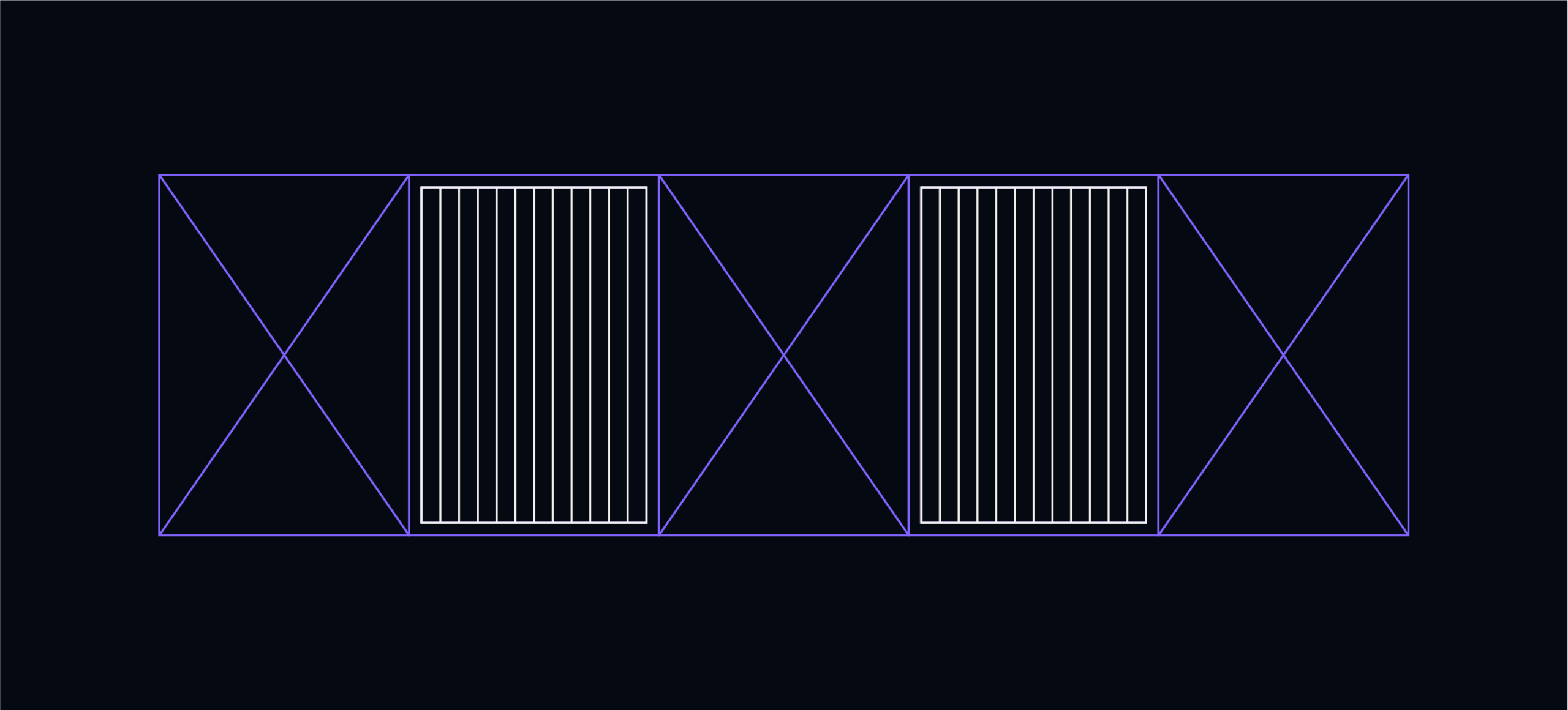
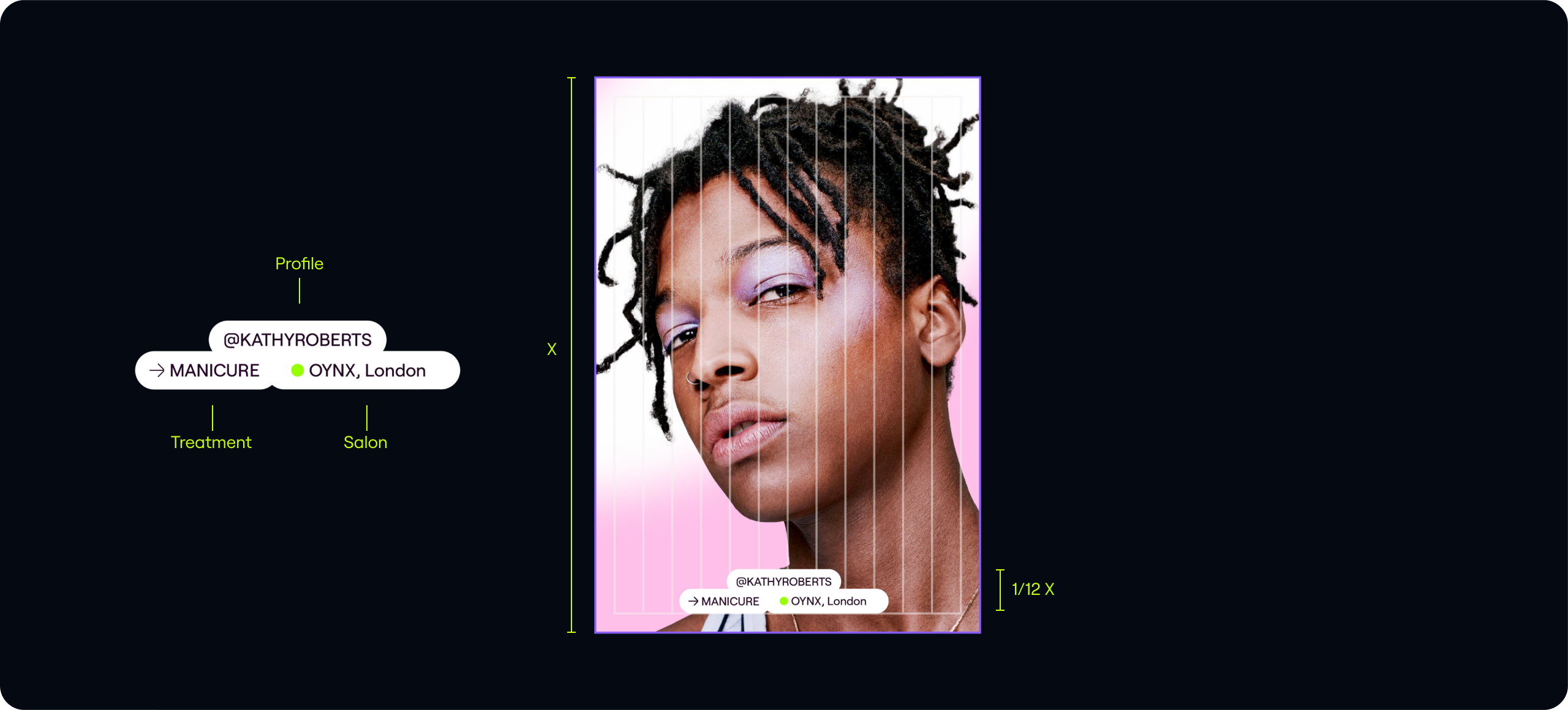
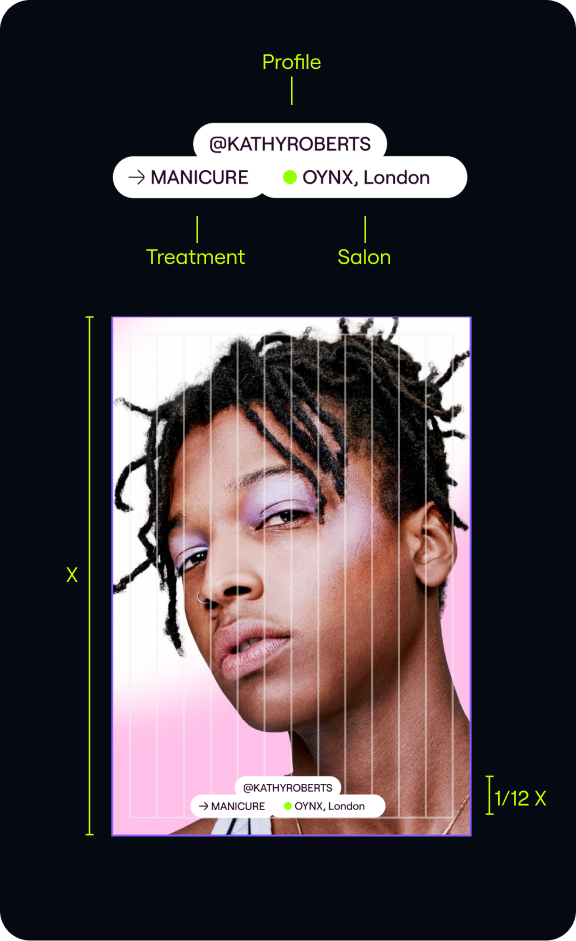
Spotlight Tags
When using Spotlight Tags in layouts follow this guidance to make sure the sizing and proportions are correct to the format.


Symbol Layout
We can use our Symbol as a super graphic in applications. Below is an example of how we position the Symbol within a Welcome Pack. Type can also sit behind the Symbol. When doing this, set the Symbol to 95%.


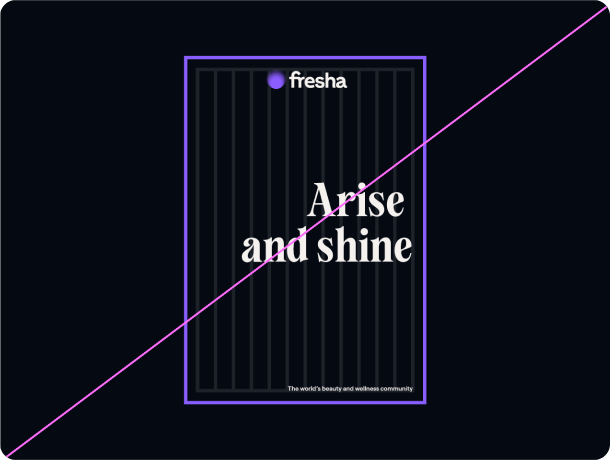
Things to avoid
01

Do not make our margins too big.
02

The size of the logo needs to be consistent to our ruleset.
03

Do not use right-aligned type.
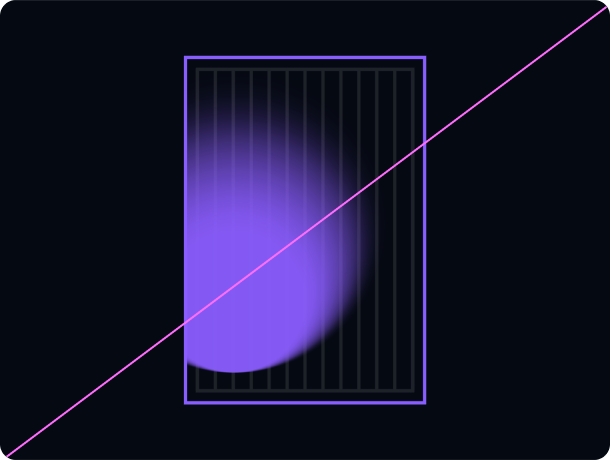
04

Do not crop off the Symbol.