Iconography
Introduction
Our icon styles are distinct and ownable, incorporating the visual language of our logo and typographic system. They ensure that the brand is represented even in the smallest and most functional parts of the experience.
Icon styles
We use two different types of icons: Functional and Expressive. Each style is constructed using geometric forms inspired by our typography .

Functional icons
Overview
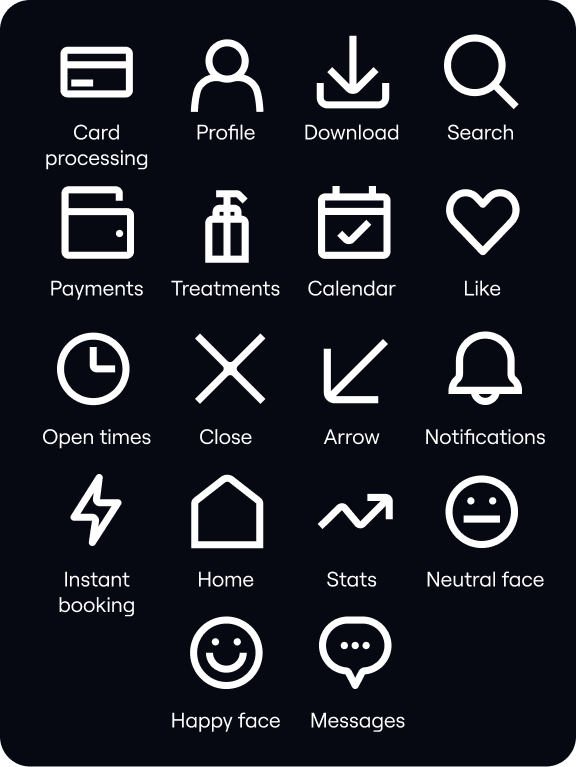
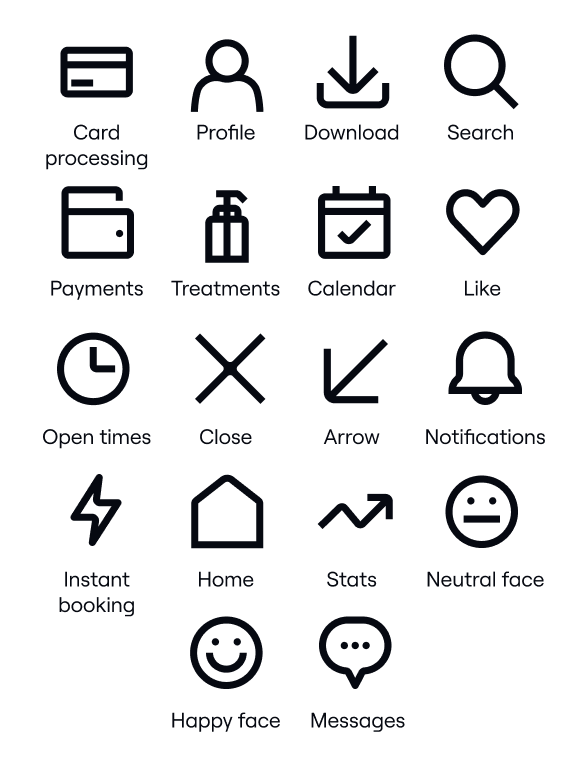
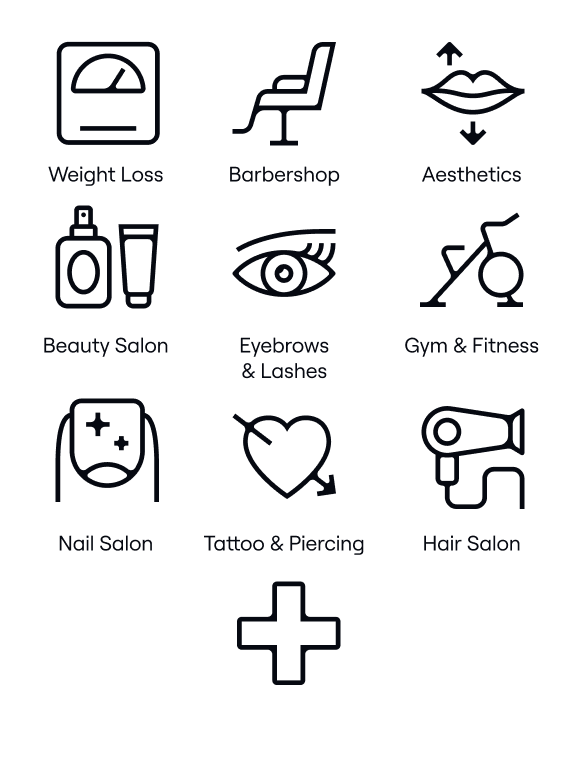
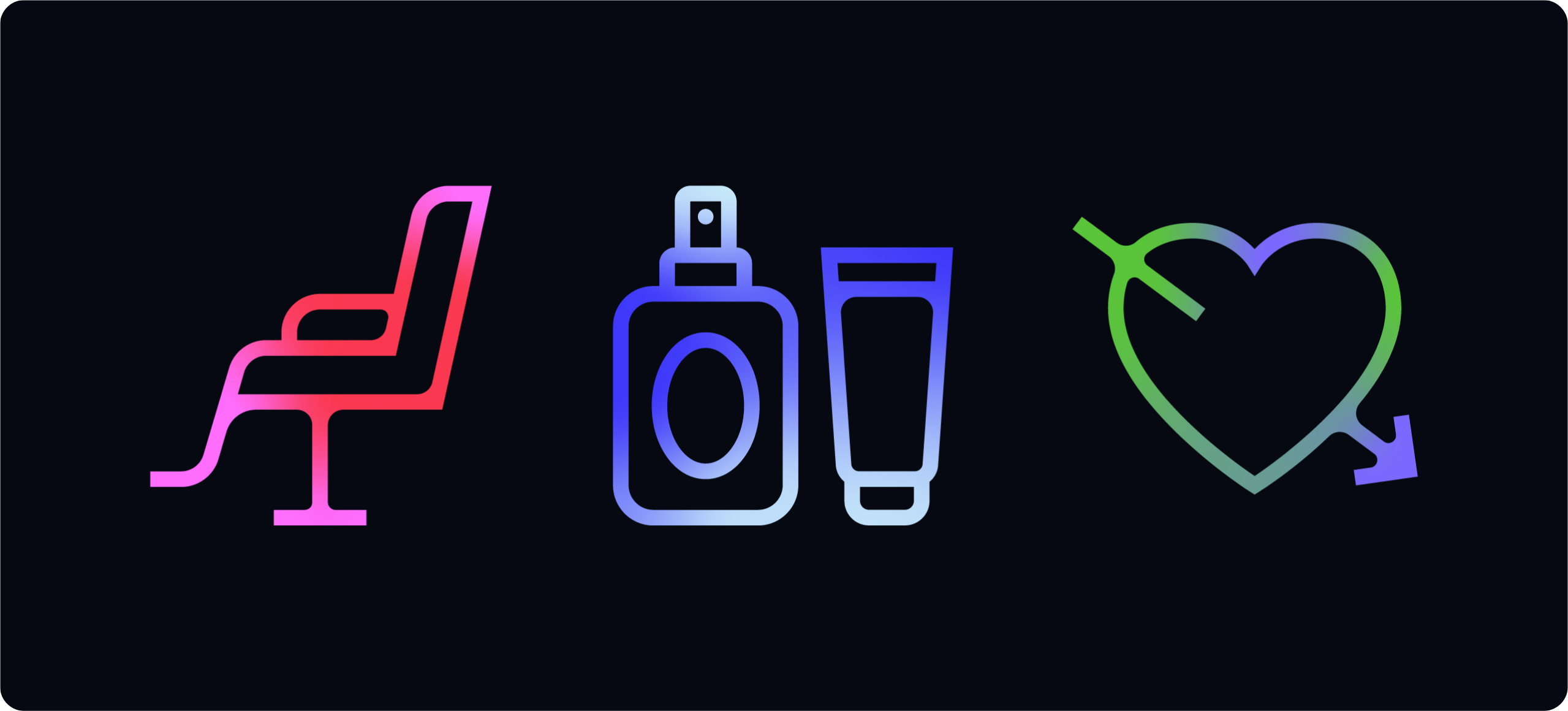
Our functional iconography is inspired by the simple yet ownable features of our secondary typeface Roobert.
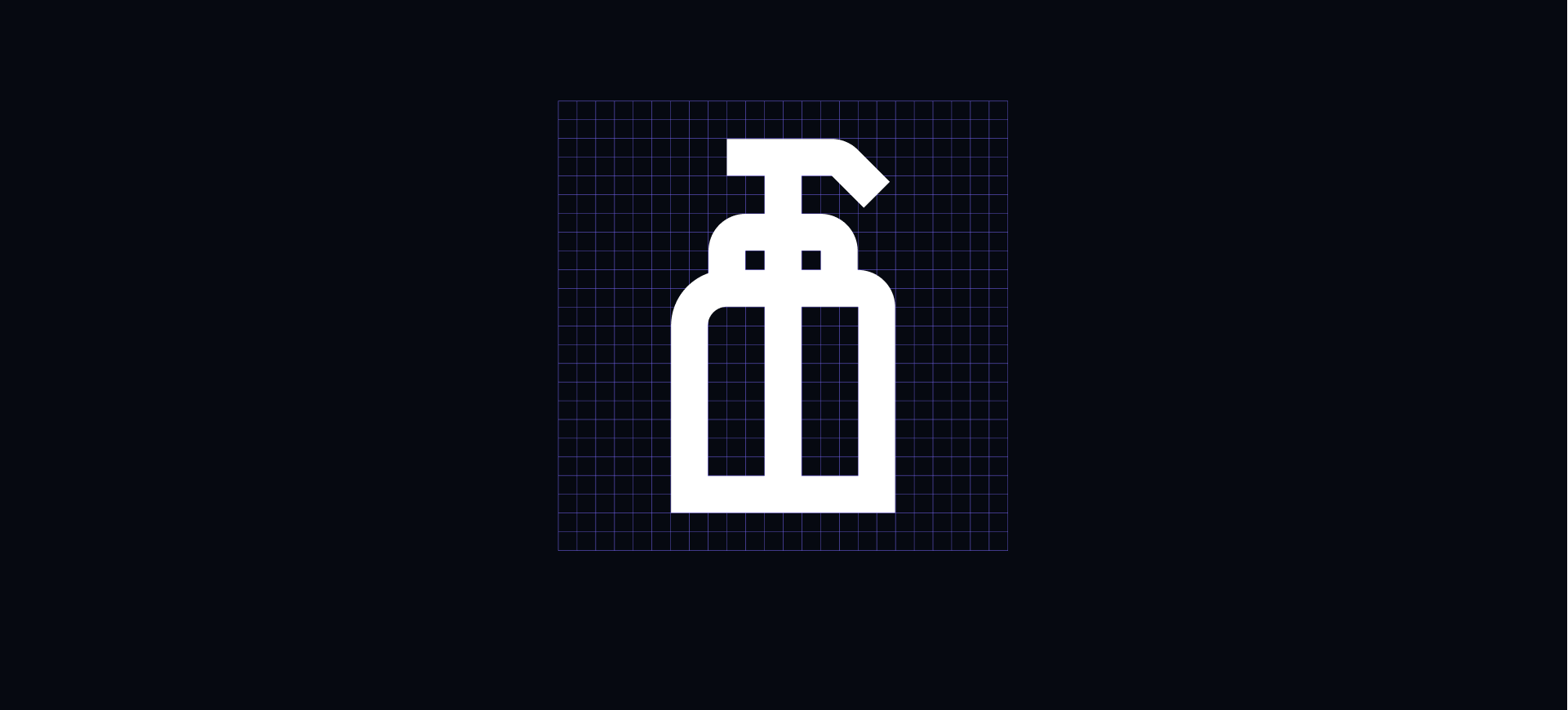
Creating functional icons
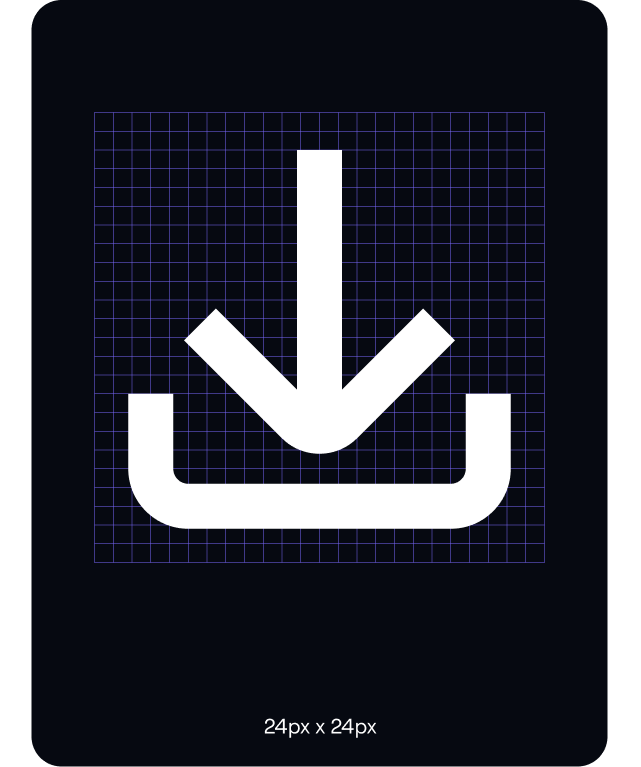
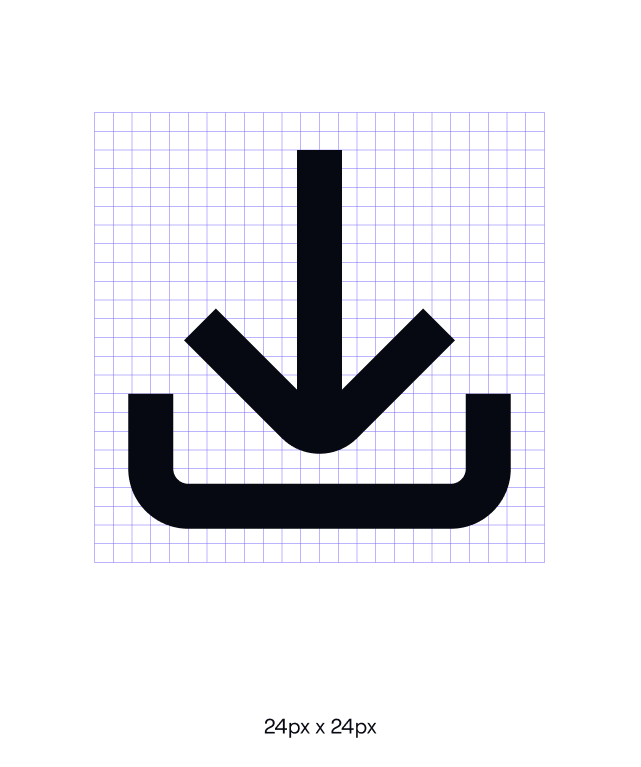
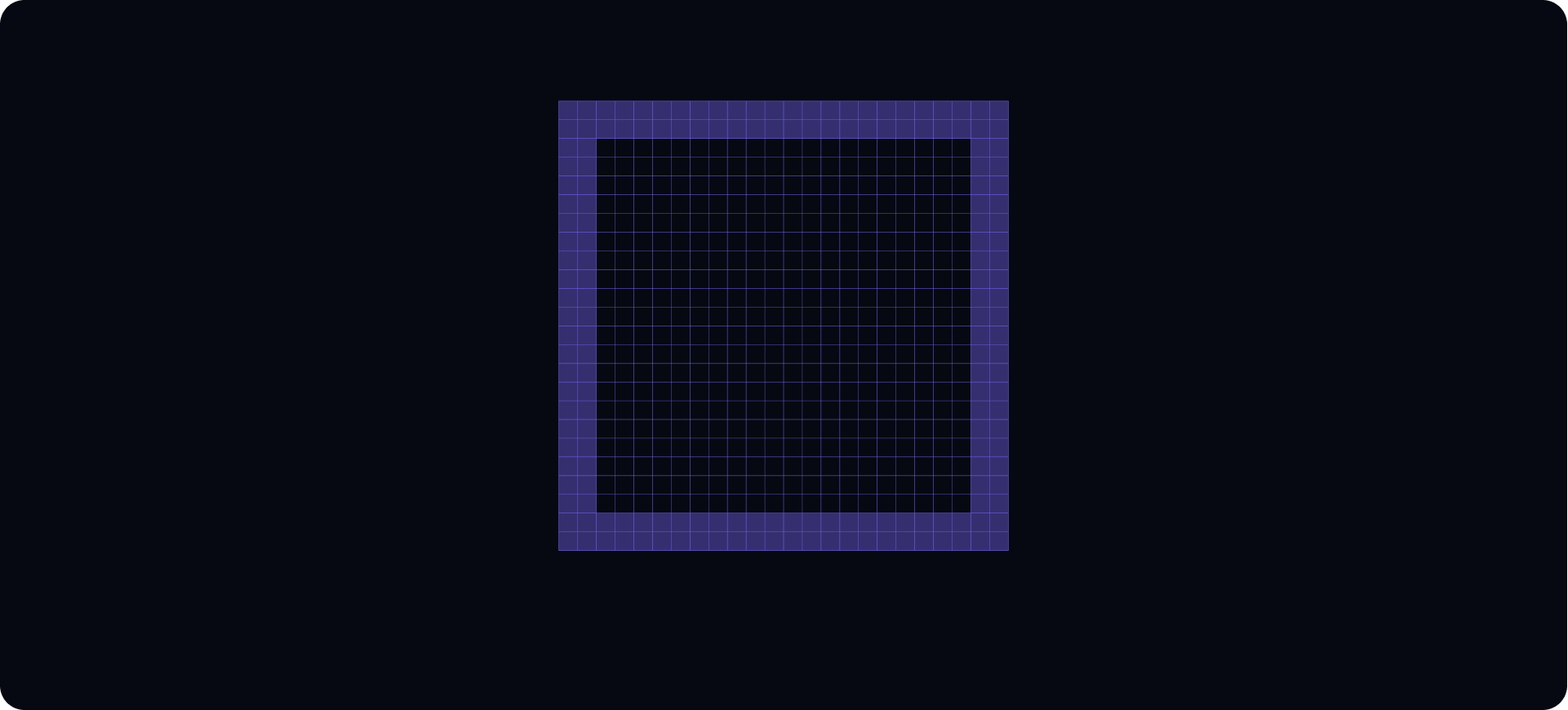
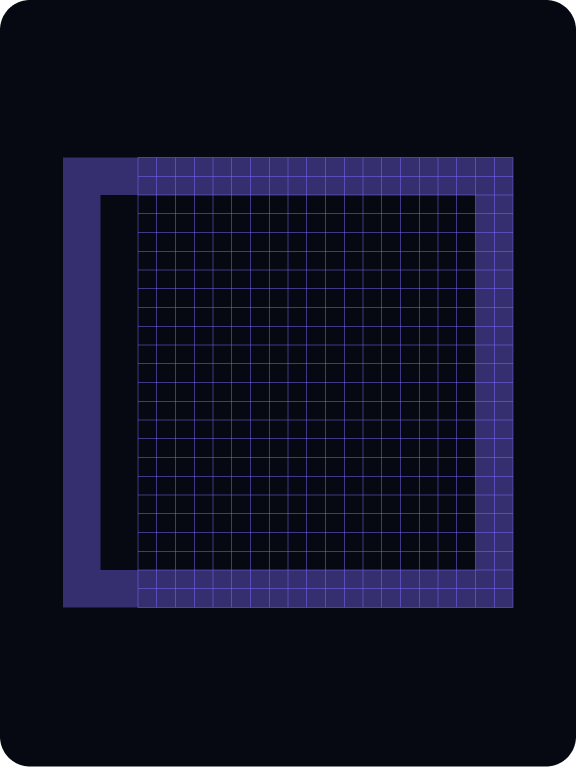
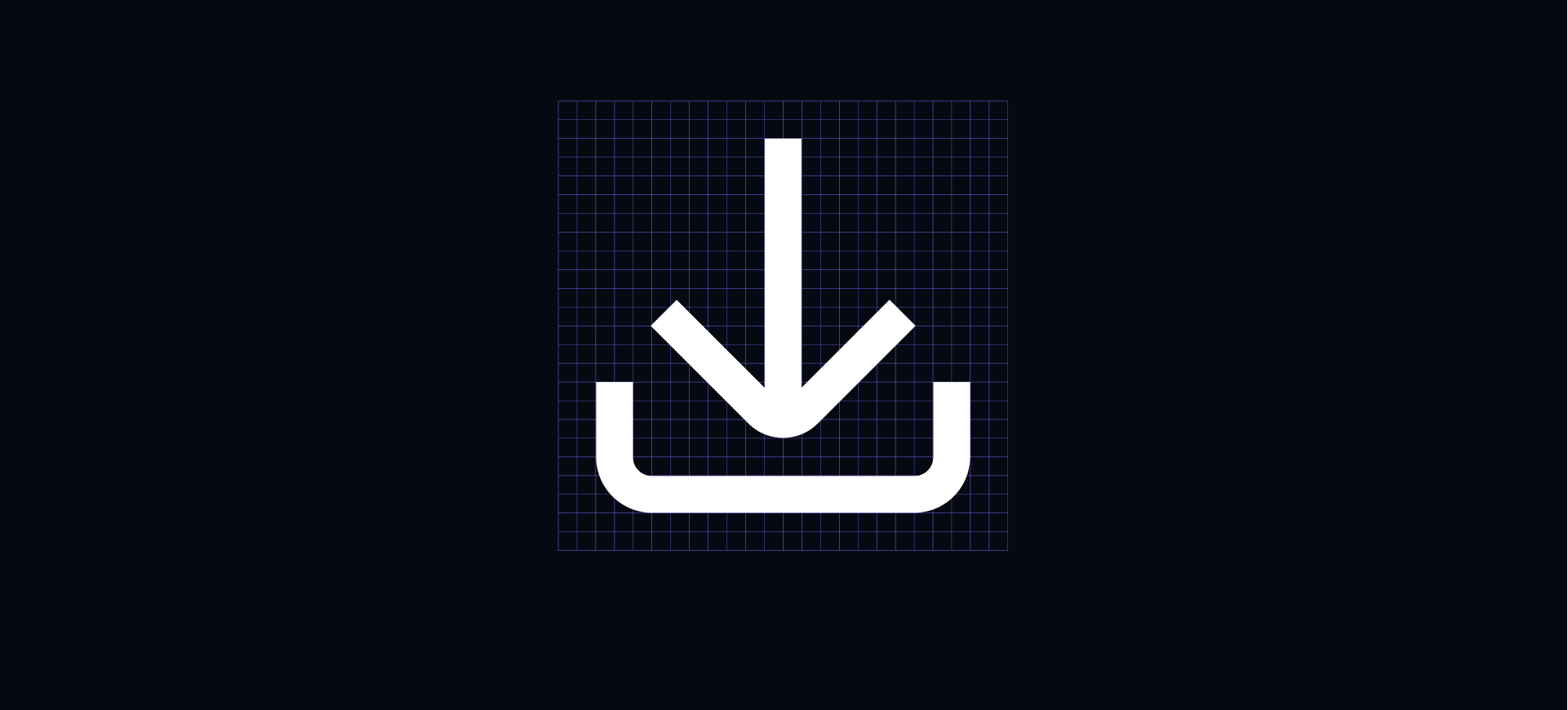
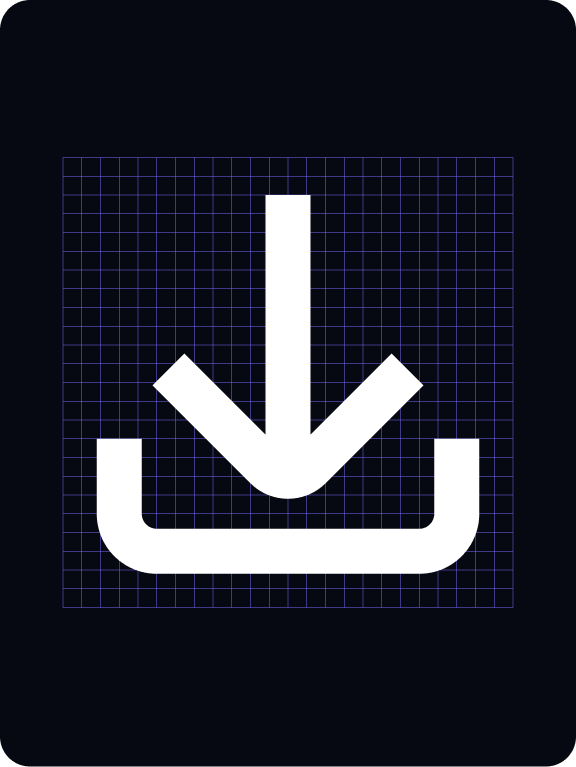
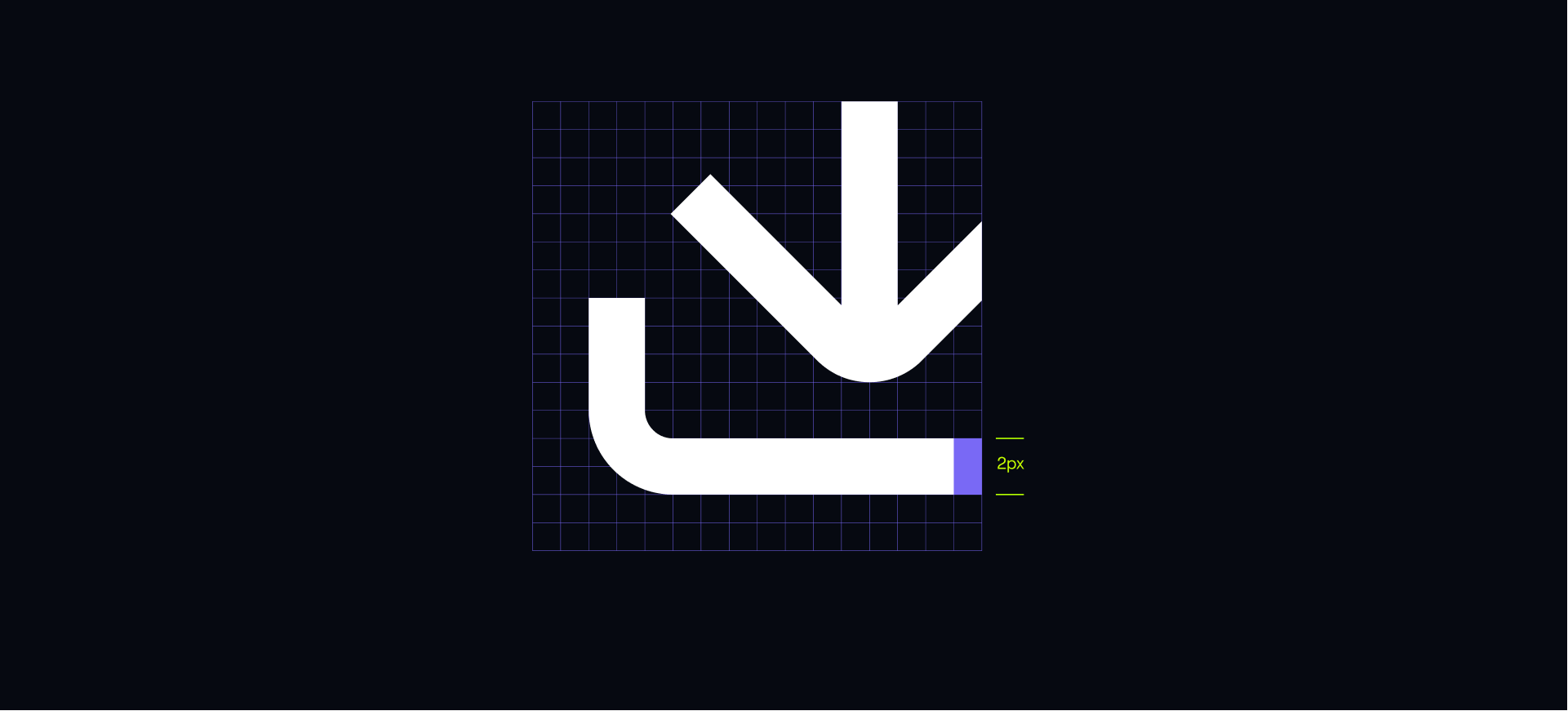
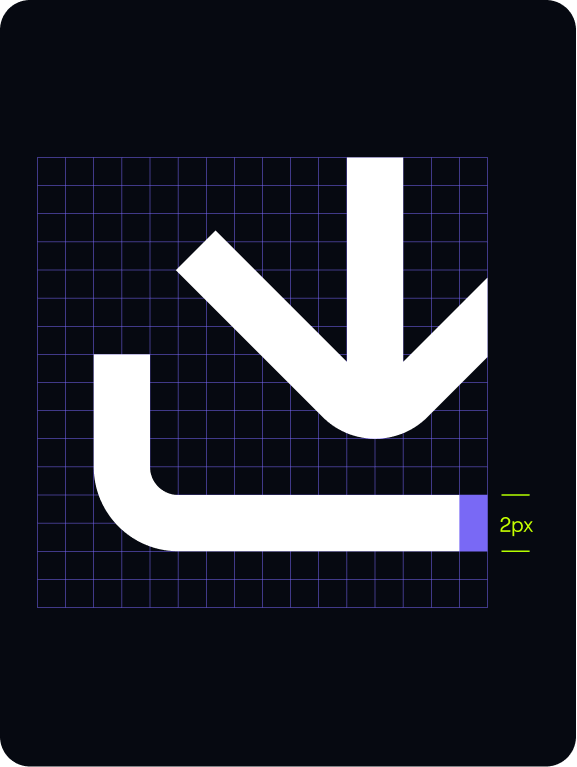
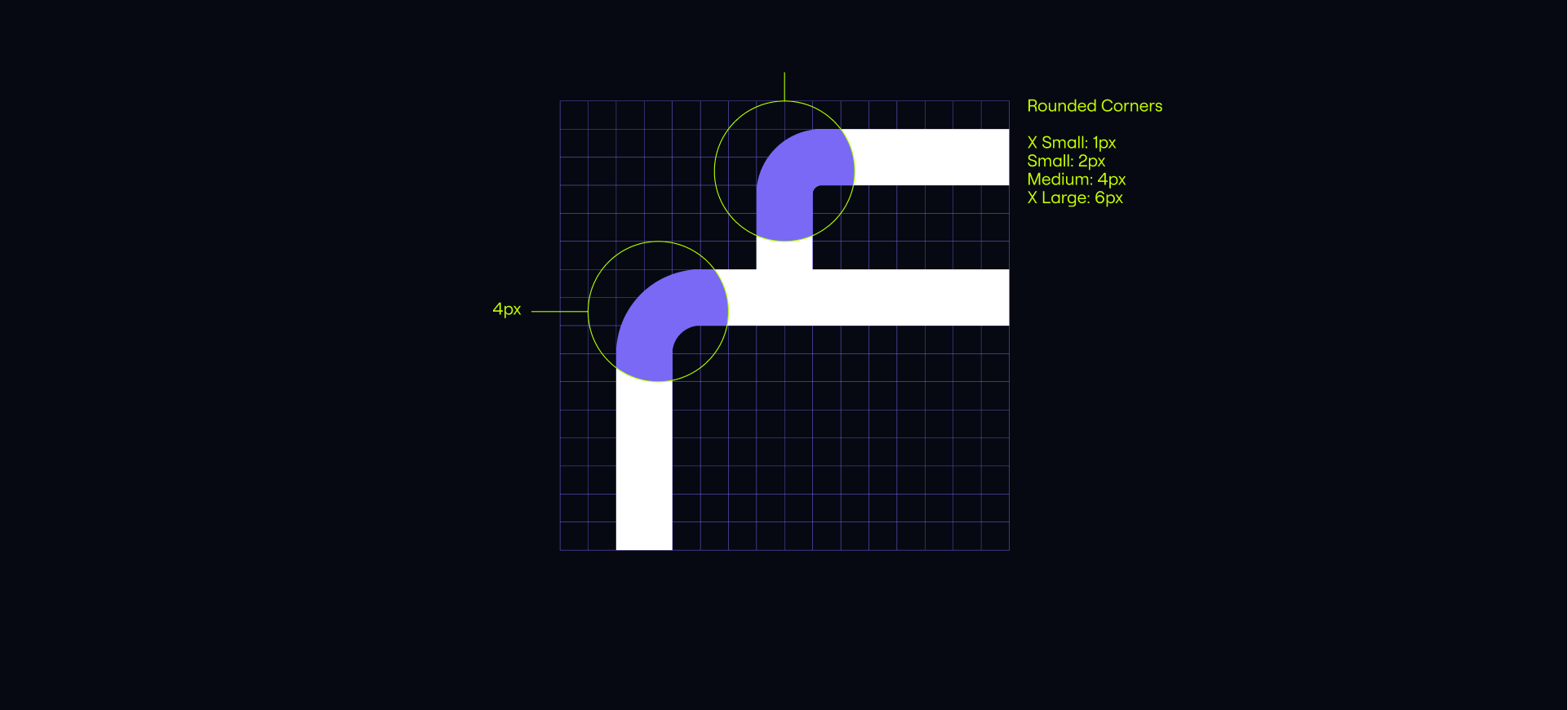
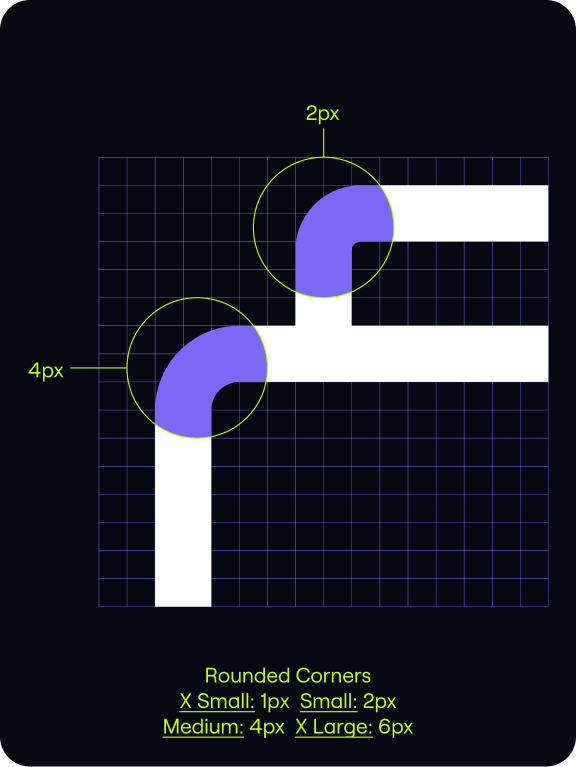
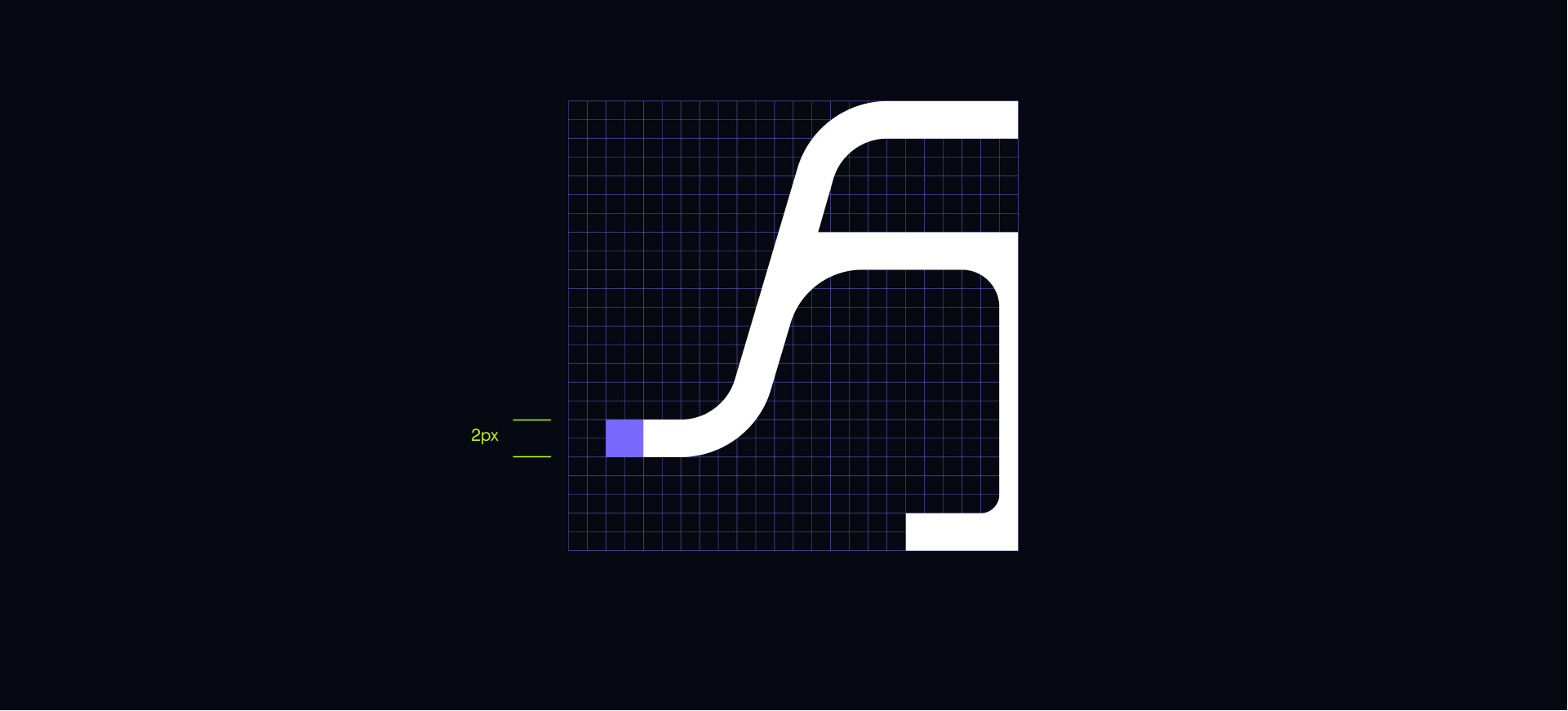
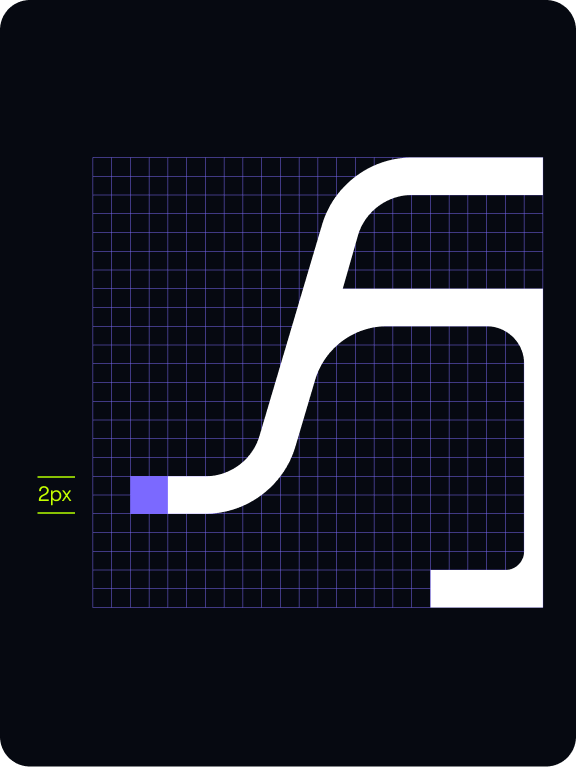
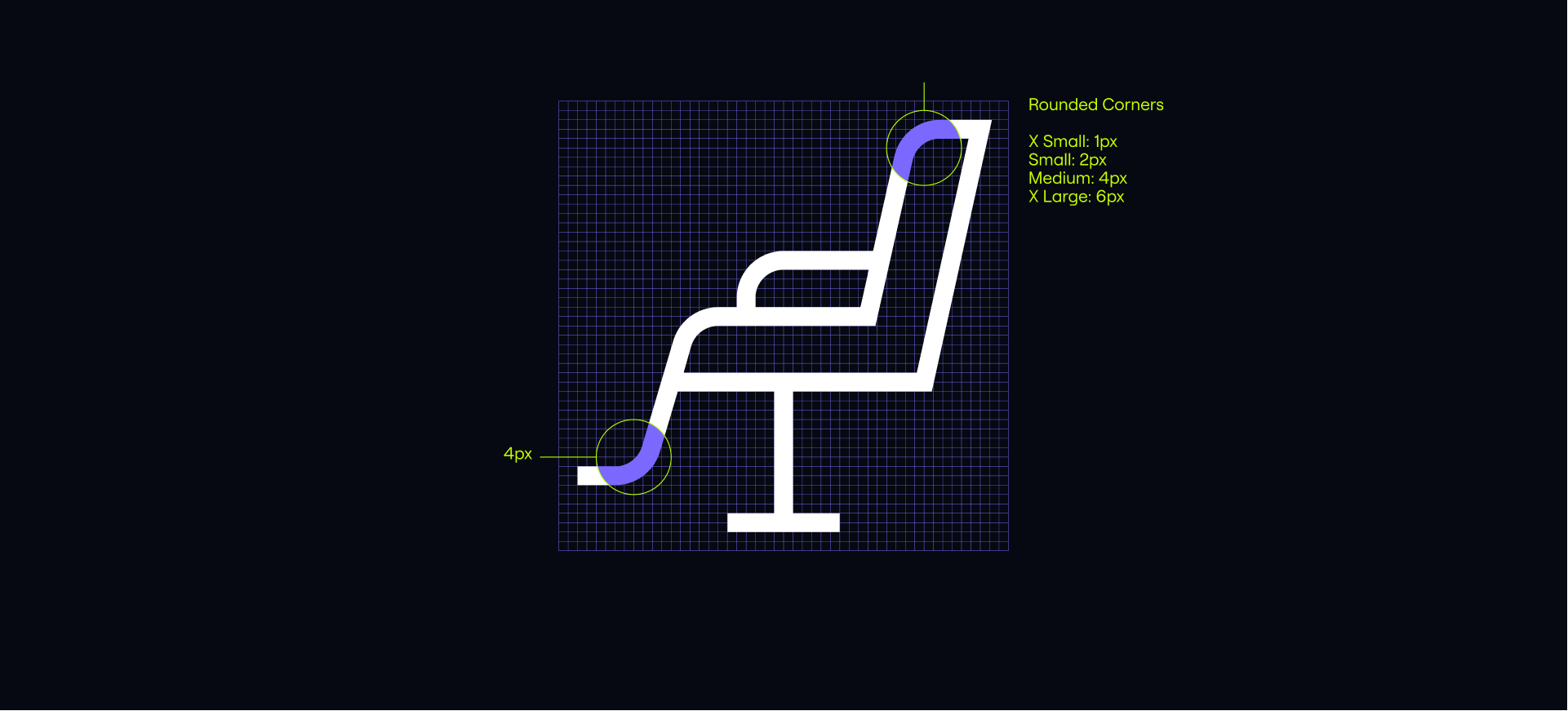
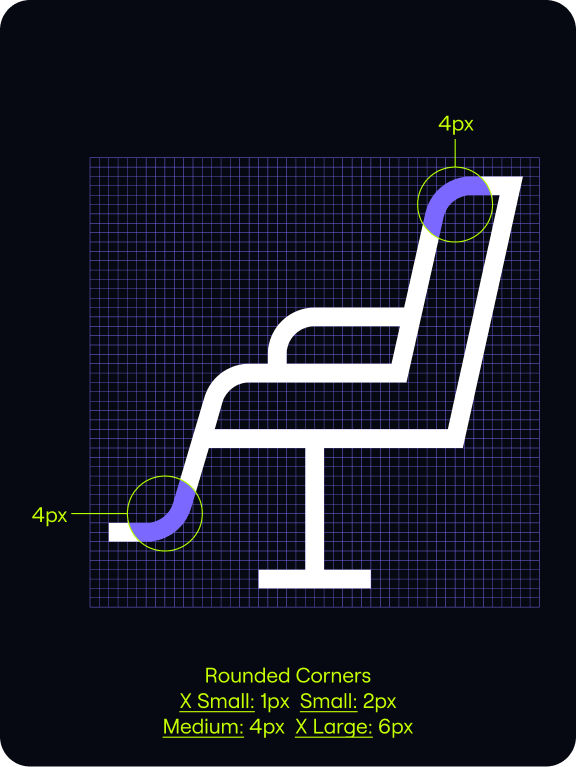
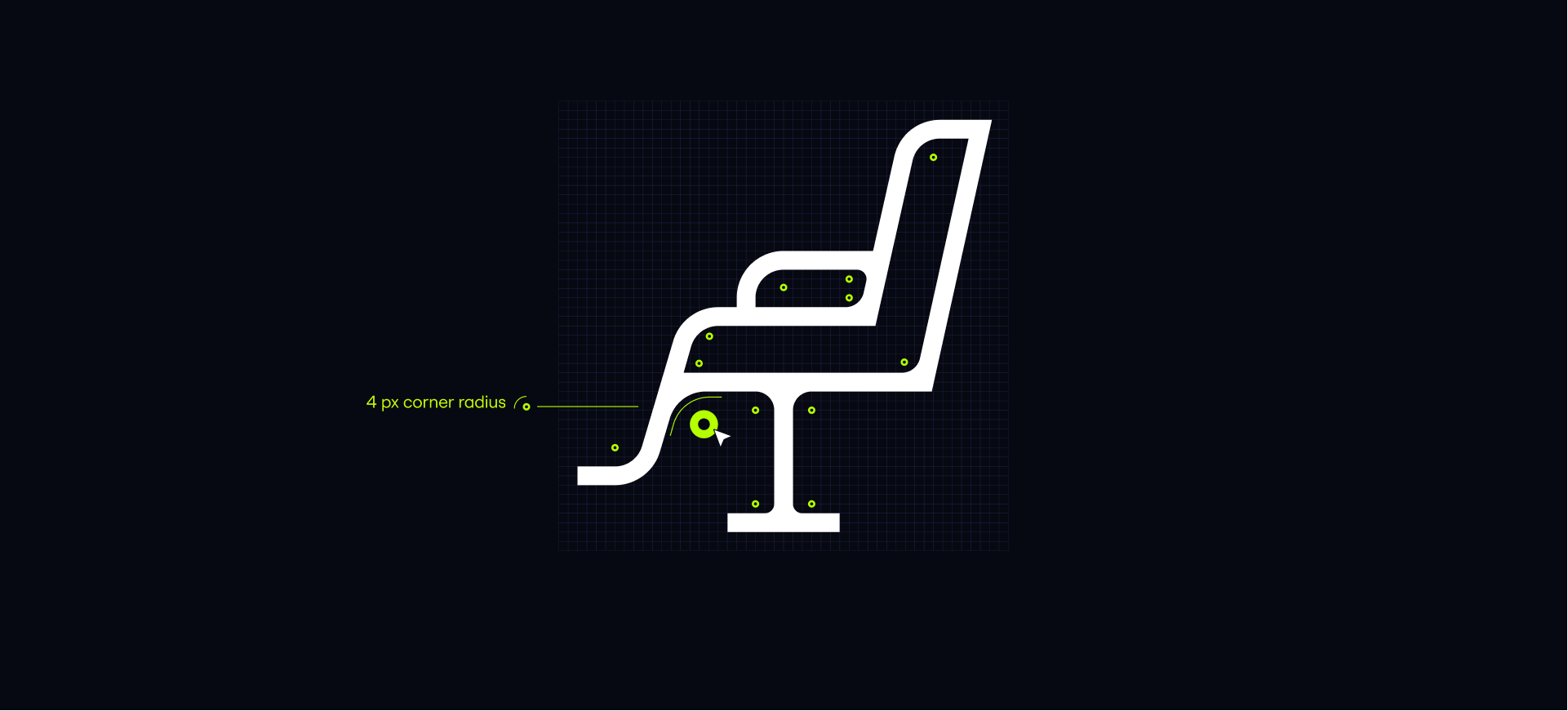
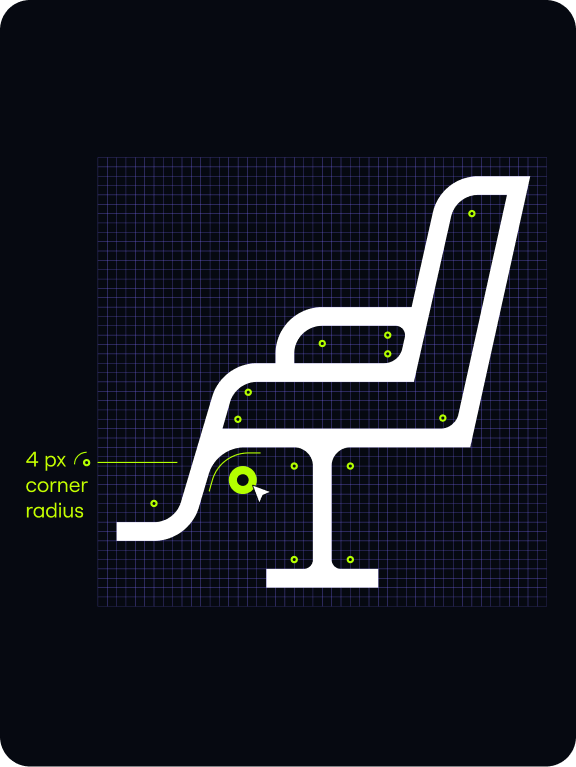
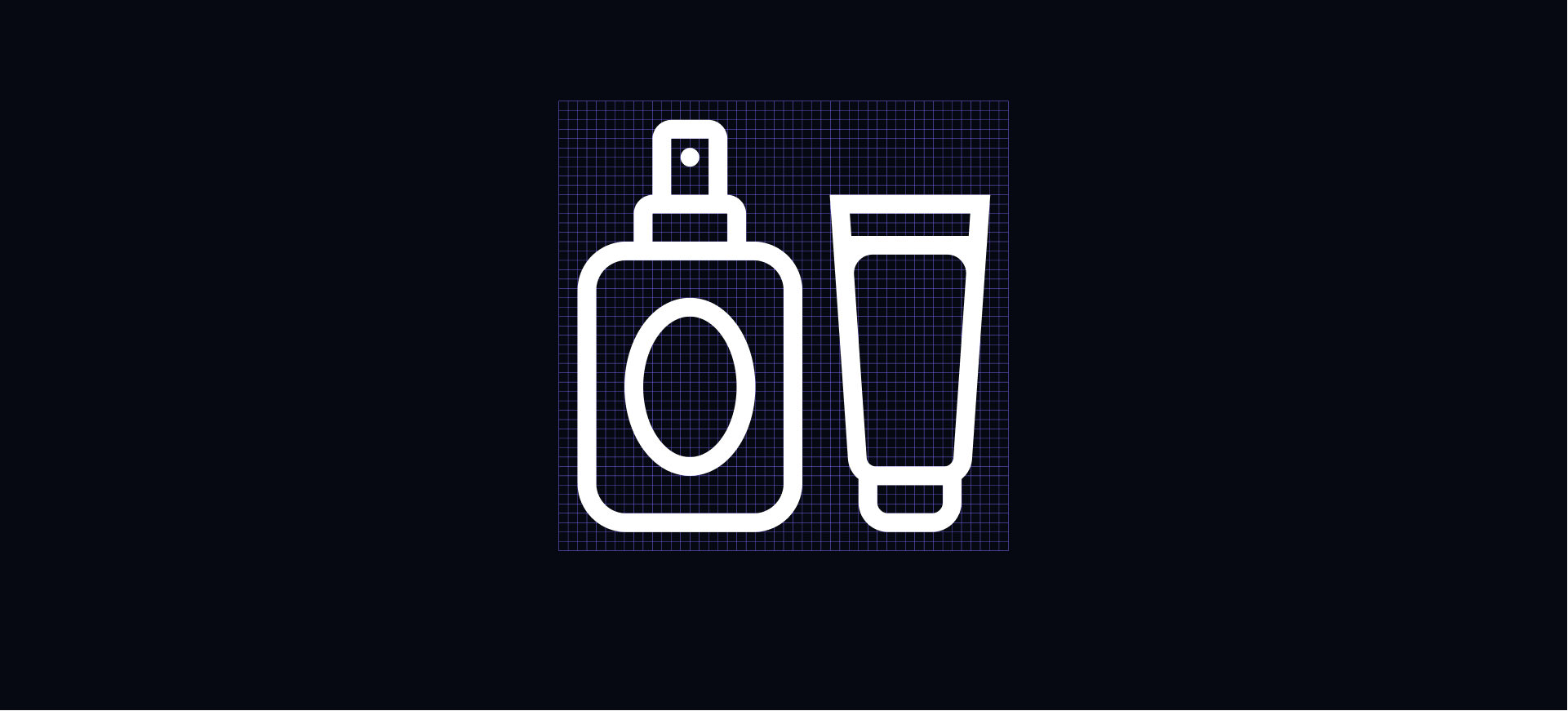
Functional icons are built on a 24x24px grid with a 2px safe space. Designed for use at small sizes, we use a line weight of 2px. Inspired by our secondary typeface (Roobert), they are constructed using a combination of rounded corners and flat terminals.
Expressive icons
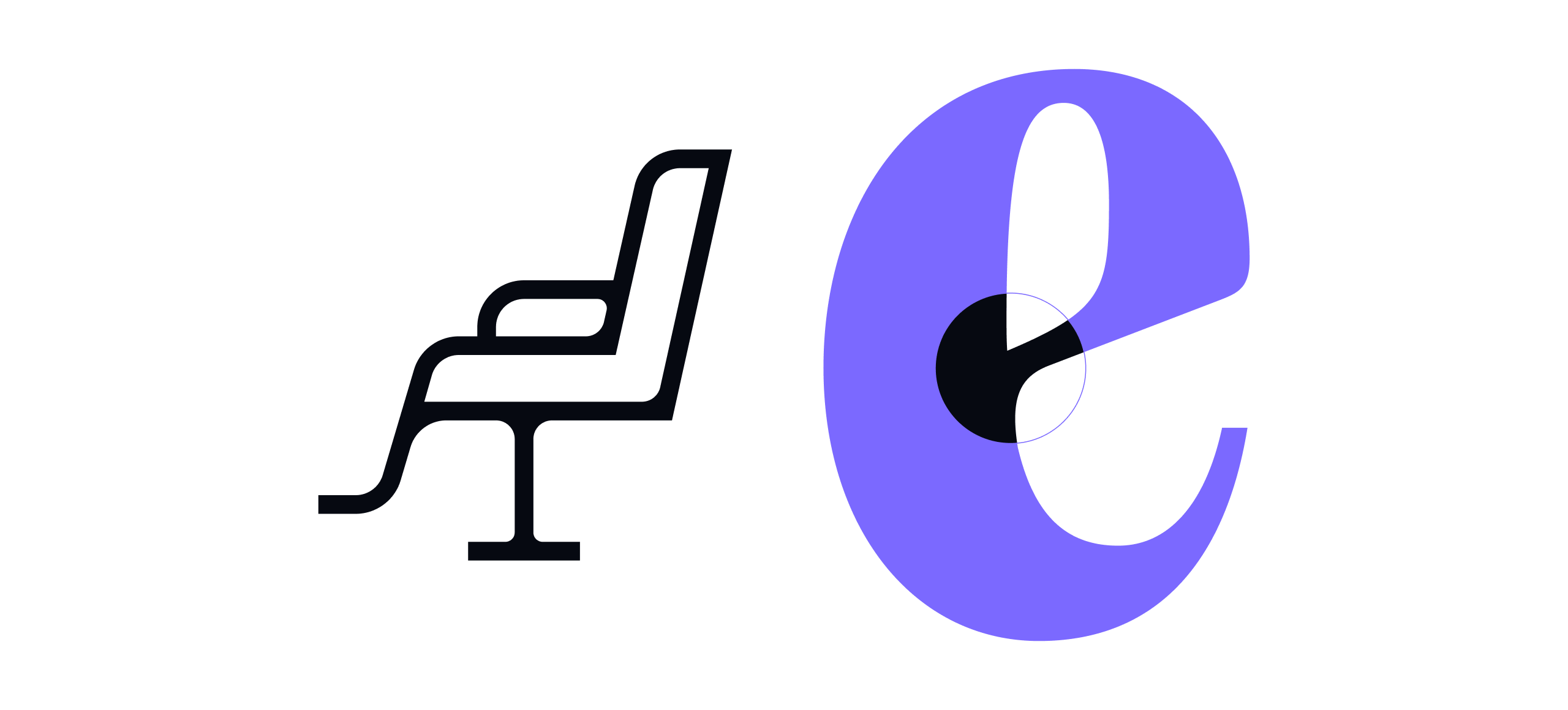
Overview
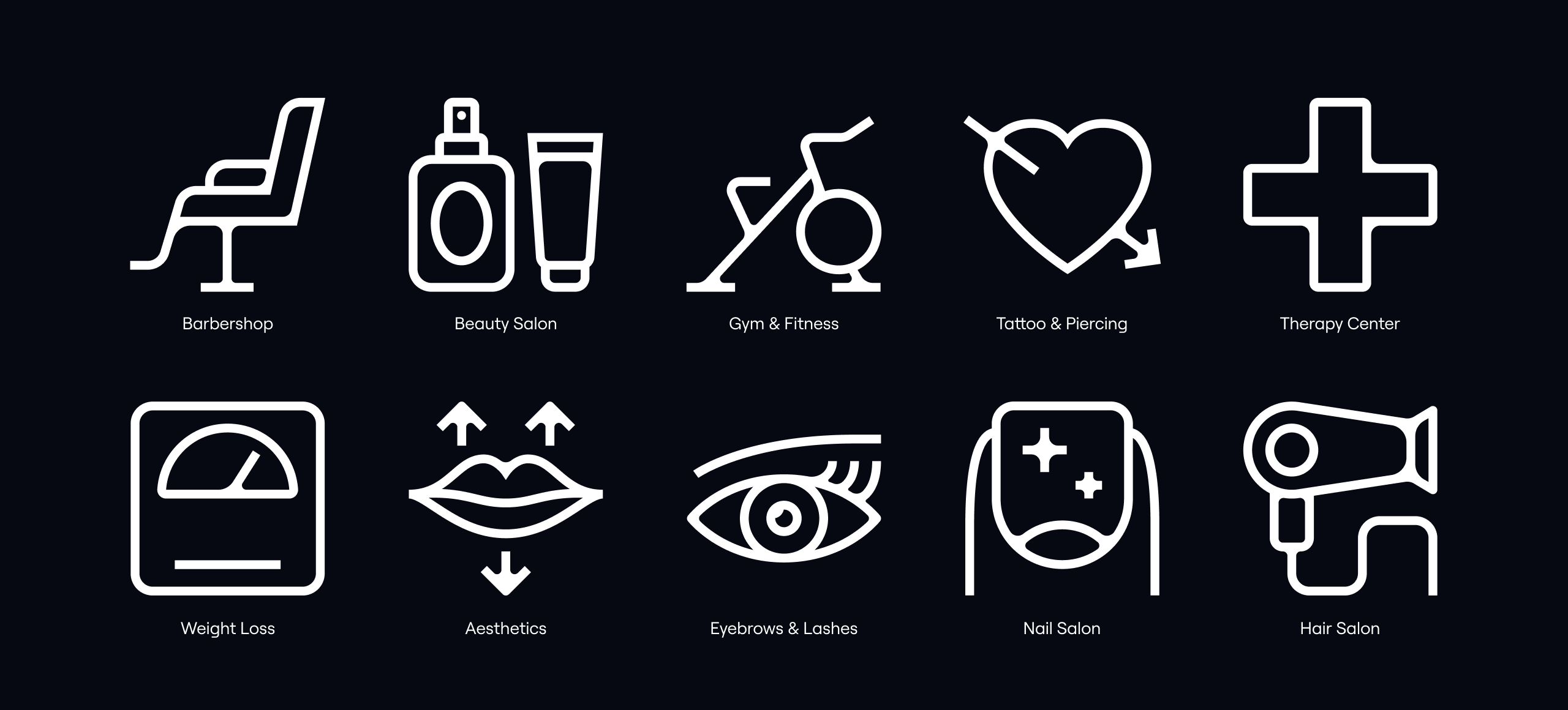
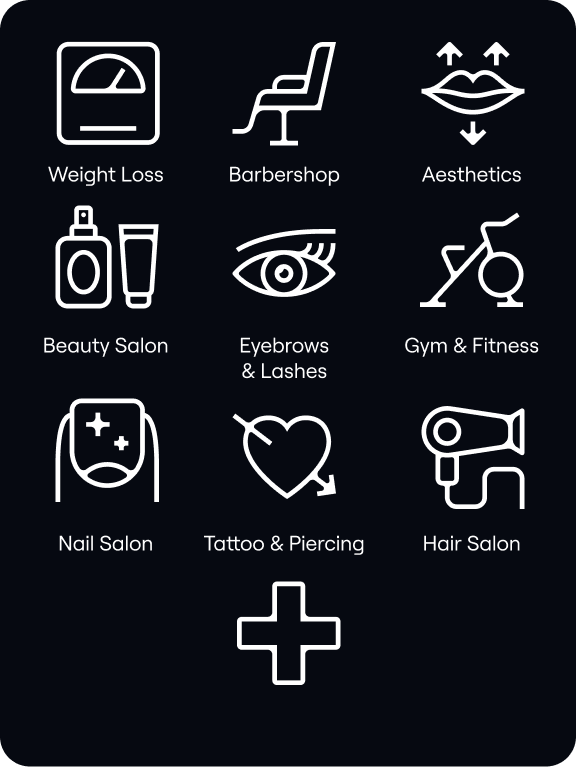
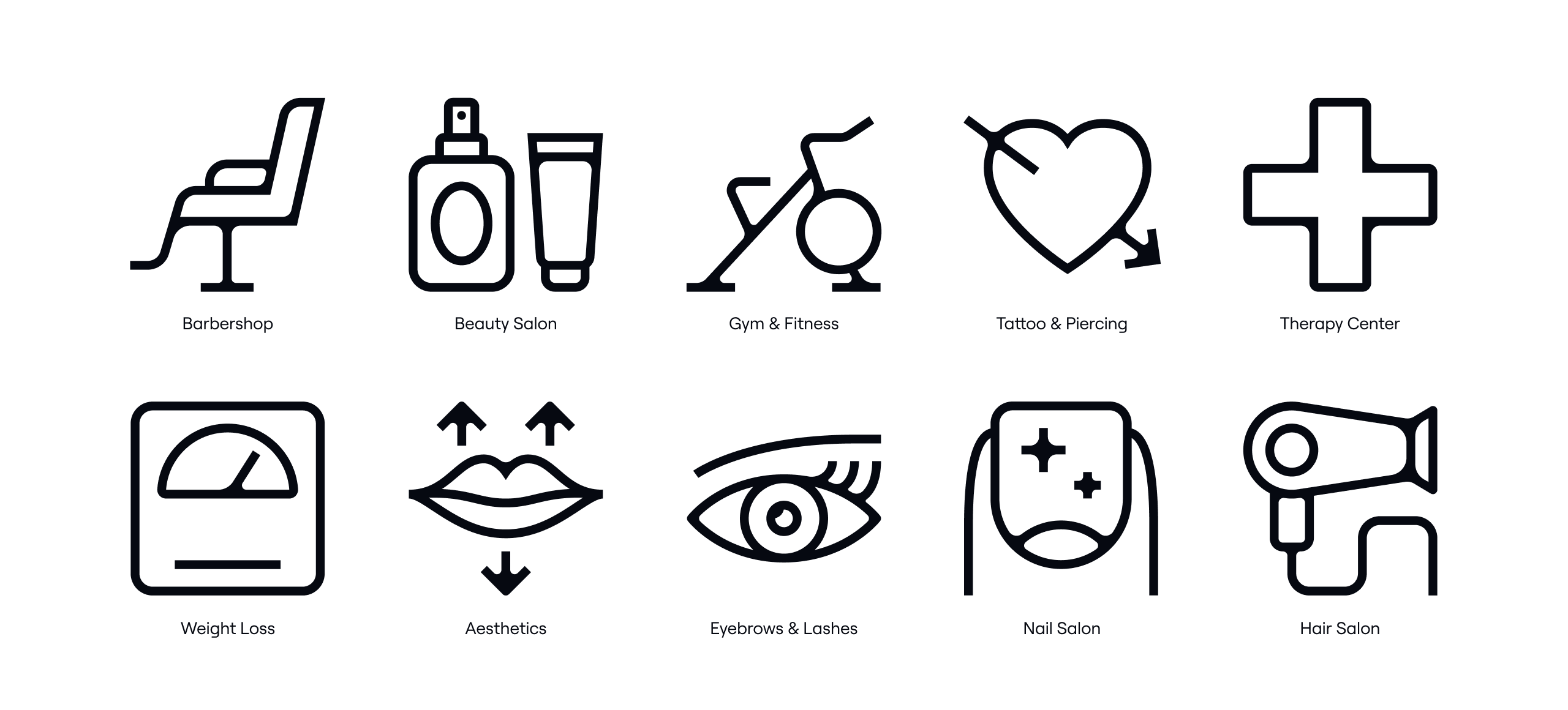
Our expressive iconography is inspired by the flair and sophistication of our primary typeface Tartuffo. These are used for more pictorial usages when we can show more character.
Creating expressive icons
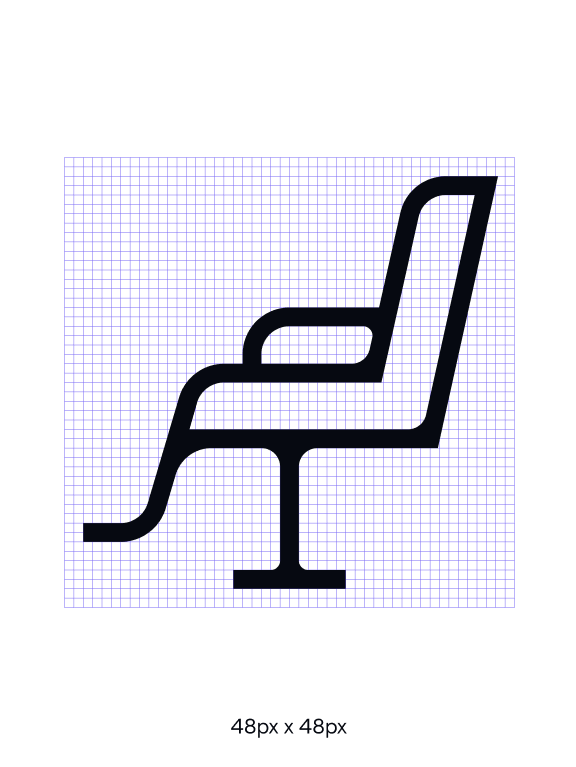
Expressive icons are built on a 48x48px grid with a 2px safe space. We use a line weight of 2px. Inspired by our primary typeface (Tartuffo), they are constructed using a combination of flaired corners and flat terminals.
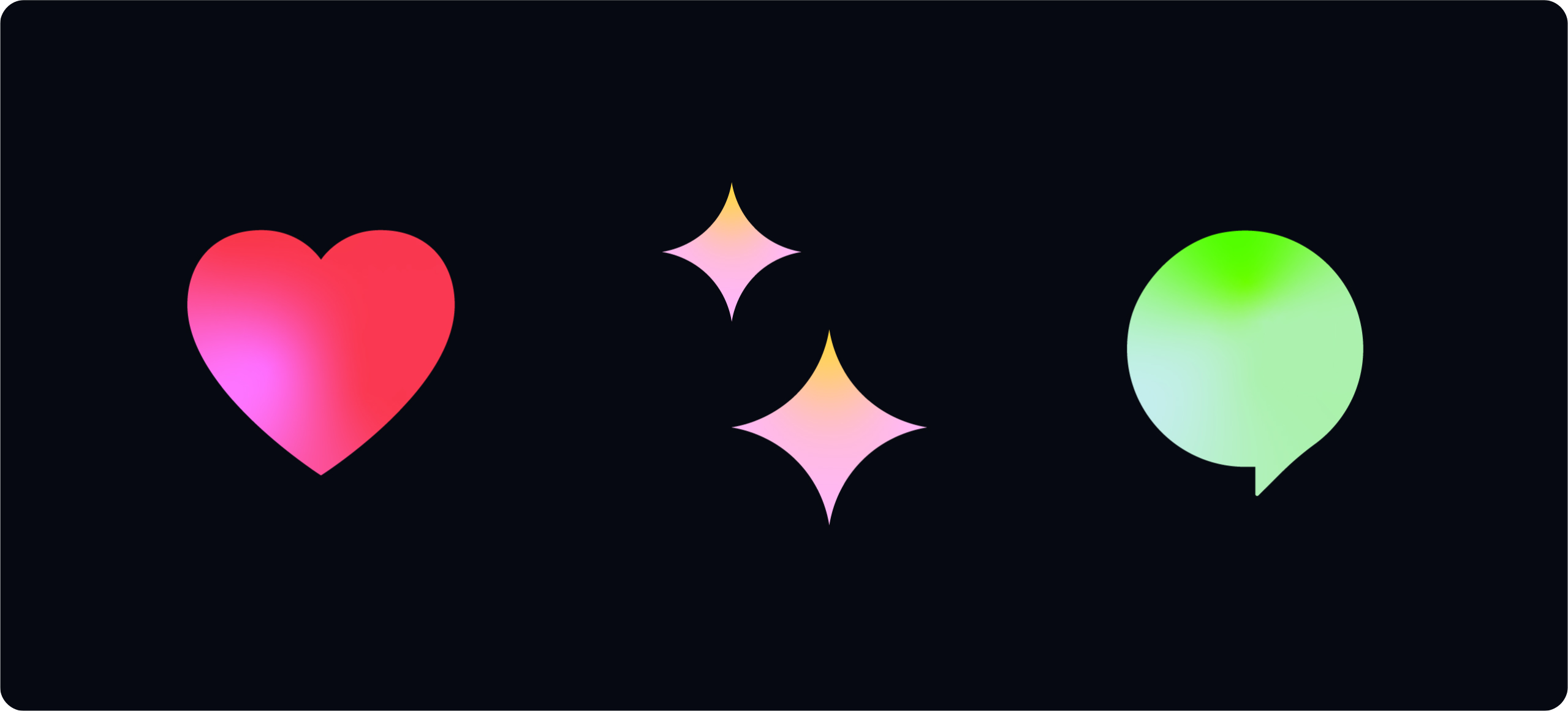
Emoji & stickers
Things to avoid
01
Don’t change, alter or mix the line weights.
02
Don’t tilt, rotate, or make icons appear three-dimensional.
03
Don’t be overly complicated or add too much detail
04
Don’t go overboard with the rounded edges, and instead strike a balance.